Display – Starterkit zur Erstellung von Web-Apps für 3D-Objekte in Museen

Überblick
Bei „Display“ handelt es sich um eine Vorlage, um Progressive Web-Apps (PWA) zu erzeugen. 3D-Digitalisate werden online dargestellt. An Infopunkten werden vertiefende Erläuterungen angezeigt. Das Konzept der PWA kombiniert diverse Vorteile von Webseiten und Apps miteinander.
Bibliographische Angaben
- Institution
- Staatliche Museen zu Berlin – Preußischer Kulturbesitz
- Teilprojekt
- (De-)Coding Culture. Kulturelle Kompetenz im Digitalen Raum
- Autor*innen
- Timo Schuhmacher
- Veröffentlicht
- 09.03.2019
- Lizenz der Publikation
- CC BY 4.0
- Kontakt
- Timo Schuhmacher
Staatliche Museen zu Berlin
m4p0.m1@smb.spk-berlin.de
Entwicklung
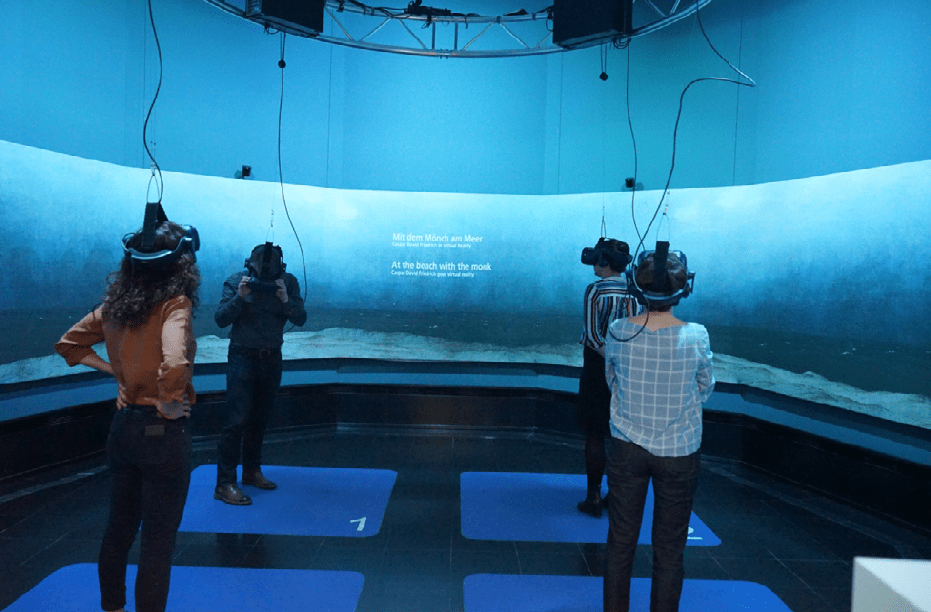
Im Rahmen der digitalen Transformation von Kultureinrichtungen werden zunehmend 3D-Objektdaten zu Dokumentationszwecken erstellt. Diese 3D-Digitalisate können mithilfe des Starterkits auch Besucher*innen zugänglich gemacht werden.
Mit dem Starterkit „Display“ und den hieraus hervorgehenden Webseiten wird Kultureinrichtungen ein Mittel an die Hand gegeben, ausgestellte Objekte online für Besucher*innen auch in 3D-Form anschaulich zu machen.
Über verschiedene Formate der Wissensproduktion können Info-Texte die Objekte mit weiterführenden Bedeutungen versehen.
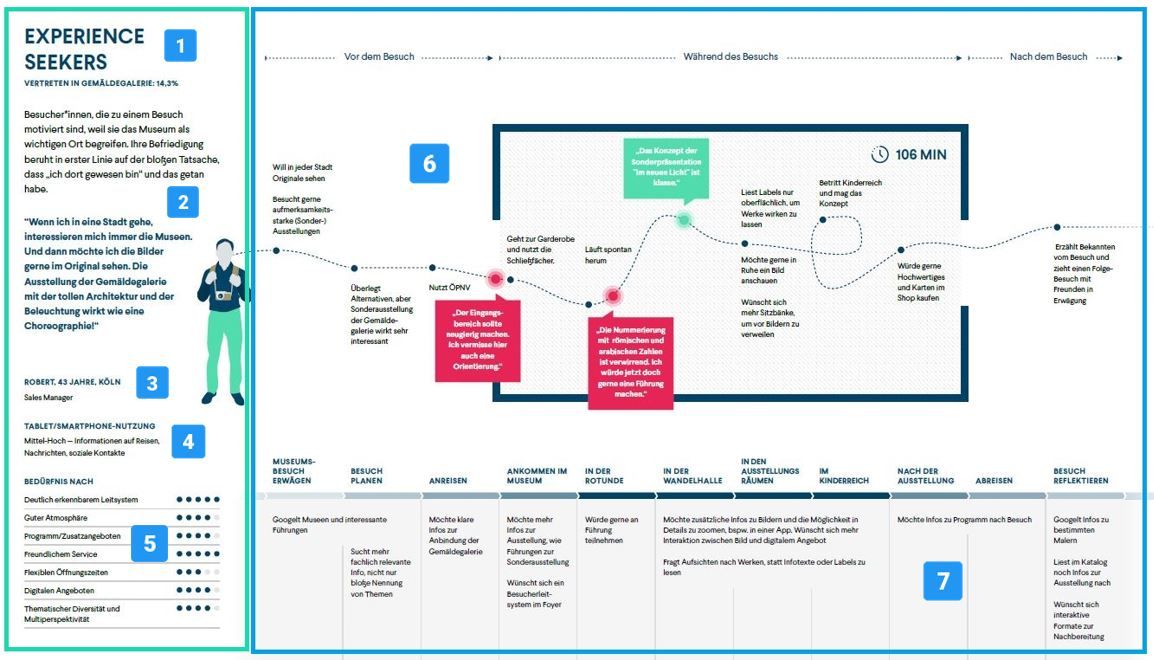
Vermittlungsziel
Besucher*innen sollen durch die Anwendung dazu angeregt werden, sich detaillierter mit den ausgestellten Objekten auseinanderzusetzen.

Durch das Starterkit lassen sich Progressive Web-Apps erstellen. Diese Web-Apps fungieren als Webseiten, welche die Vorteile nativer Apps übernehmen, ohne dabei von Nutzer*innen über einen App-Store installiert werden zu müssen. Sie lassen sich also wie eine Webseite über einen Browser aufrufen, können gleichzeitig aber auch wie eine App mit Icon auf dem Startbildschirm gespeichert werden und funktionieren dadurch teils auch offline.
Für dieses Format haben wir mit „Display“ eine Art von Blaupause geschaffen, die anderen Kultureinrichtungen dabei helfen kann, eigene 3D-Modelle von ausgestellten Objekten online zu stellen und dort näher zu beschreiben. Das Besondere der mit dem Starterkit erzeugten Websites ist, dass sie 3D-Objekte darstellbar machen.
Aus dem Starterkit sind bereits zwei Anwendungen erwachsen, die heute in den Staatlichen Museen zu Berlin eingesetzt werden. Eine weitere Iteration entstand in Kooperation mit der Staatsbibliothek zu Berlin.
- Xplore Highlights: In der ersten Iteration entstand die Anwendung zur Ausstellung „Humboldt Forum Highlights“ auf der Museumsinsel mit den Highlights der Maya-Vase, bei der die Funktion der Erzähllinien genutzt wird. Die Anwendung ist unter folgendem Link abrufbar: https://xplore.museum4punkt0.de
- Bronzen wie Tiere: Nachgenutzt wurde das Konzept für die Ausstellung „Bronzen wie Tiere. Heide Dobberkau und ihre Tierwelten“ im Münzkabinett der Staatlichen Museen zu Berlin. In der Anwendung können Kleinplastiken, Medaillen und antike Münzen in einem Dialog zwischen Heike Dobberkaus Bronzen und Tierwesen auf Münzbildern der Sammlung erkundet werden. Die Anwendung ist unter folgendem Link abrufbar: https://xplore.museum4punkt0.de/mk-pwa
- Diesem Kuss der ganzen Welt: Für die Ausstellung anlässlich des 250. Geburtstags von Ludwig van Beethovens zur Autographen-Sammlung der Staatsbibliothek zu Berlin zeigt die Anwendung als das Highlight den Scan der Lebendmaske Ludwig van Beethovens sowie den Scan der ergänzenden Takte zur Sinfonie Nr. 9 mit handschriftlichen Ergänzungen. Die Anwendung ist unter folgendem Link abrufbar: https://blog.sbb.berlin/wp-content/uploads/sbb-pwa/
Ausgangspunkt der Entwicklung war die im Projekt der Staatlichen Museen zu Berlin entwickelte Web-App „xplore Highlights“, welche erstmals die Rahmenbedingungen der Darstellbarkeit von 3D-Digitalisaten in einer Web-App im Smartphone auslotete.


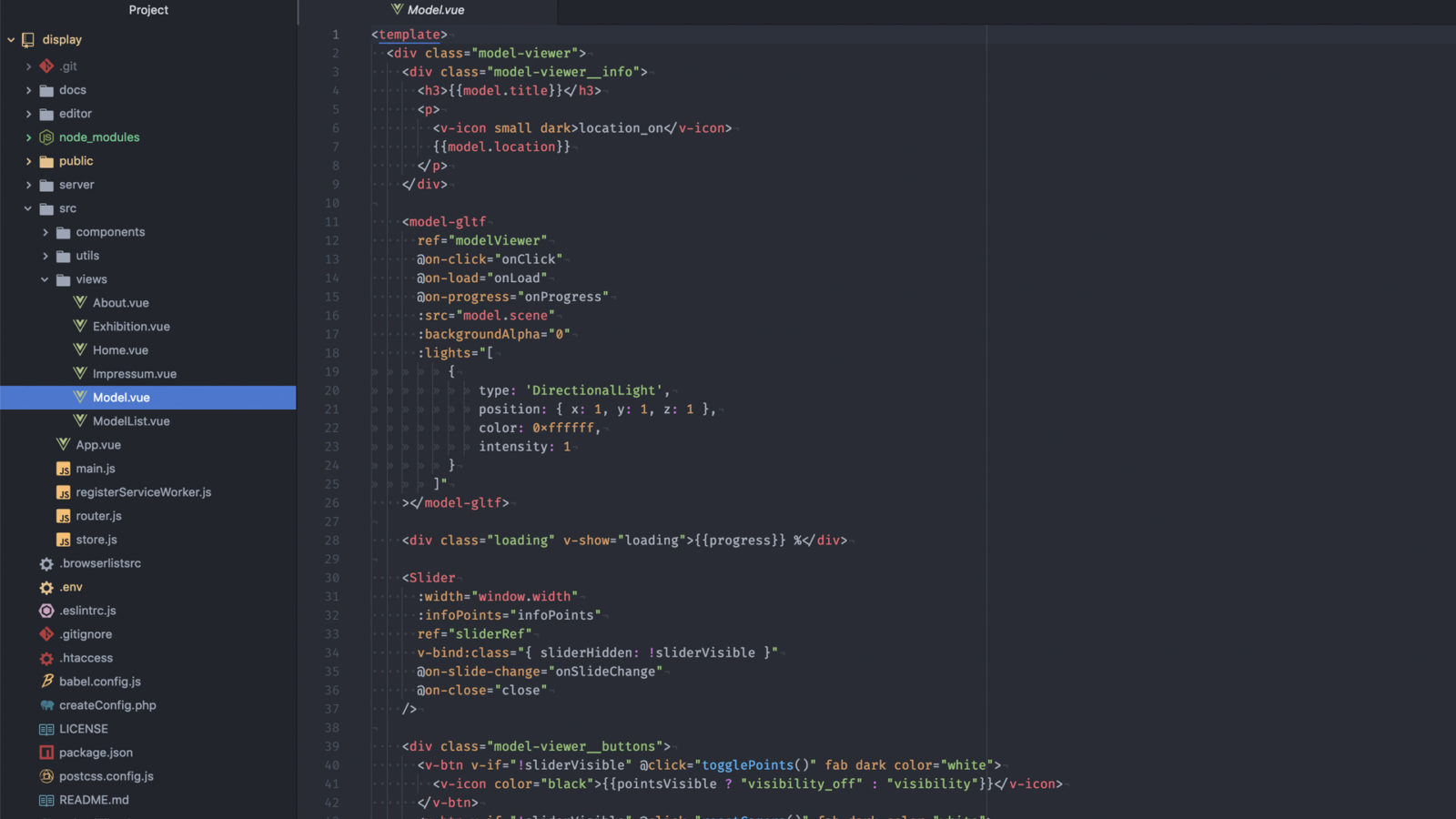
Sourcecode
Der Sourcecode des Web-App Starterkits „Display“ steht zur freien Nachnutzung zur Verfügung und kann hier über GitHub heruntergeladen werden.