Inklusion digital. Neue Zugänge zu Museen mit Expert*innen in eigener Sache entwickeln

Überblick
Information und Dokumentation
Verwandte Ergebnisse
- Zeitraum
- von 1. Juni 2021
bis 31. Dezember 2022
Alles für alle! Digitale Museumsvermittlung kann zum Erreichen dieses Ziels wichtige Bausteine beitragen. Aus dieser Vision heraus hat das Projekt-Team der Staatlichen Museen zu Berlin gemeinsam mit Expert*innen in eigener Sache Ansätze für eine inklusive Weiterentwicklung der Sammlungen Online und der App Future Walk erarbeitet.
Bibliographische Angaben
- Institution
- Staatliche Museen zu Berlin – Preußischer Kulturbesitz
- Teilprojekt
- (De-)Coding Culture. Kulturelle Kompetenz im Digitalen Raum
- Autor*innen
- Josefine Otte
- Veröffentlicht
- 05.06.2023
- Lizenz der Publikation
- CC BY 4.0
- Kontakt
- Josefine Otte
Staatliche Museen zu Berlin – Preußischer Kulturbesitz
m4p0.m1@smb.spk-berlin.de
Einleitung
Eine Sache der Perspektive
Ziel des Teilprojekts „(De-) Coding Culture“ ist die Erweiterung des Museumsangebotes für ein breites und heterogenes Publikum mithilfe von nutzer*innenzentriert entwickelten digitalen Technologien. Die Idee: Wir erproben die Potentiale digitaler Vermittlungs- und Service-Angebote als Werkzeuge für den Wissenstransfer zwischen Museen und Besucher*innen auf Basis der unterschiedlichen Bedürfnisse und Motivationen. Denn wir möchten, dass möglichst viele Menschen unser Angebot leichter wahrnehmen, sich gesehen und eingeladen fühlen. Dabei ist die Auseinandersetzung mit dem Thema Inklusion ein wichtiger Schwerpunkt.
Innerhalb der Projekt-Säule Besucher*innenforschung führte das Team verschiedene empirische Studien durch, unter anderem eine umfassende Grundlagen-Studie über verschiedene Häuser der Staatlichen Museen zu Berlin (SMB) hinweg. Als logische Weiterentwicklung dieses Vorgehens, welches zu einem vertieften Wissen über die Erwartungen und Bedarfe verschiedener Besuchstypen führte, wurden Zielgruppen im Verlauf des Projekts mit Hilfe von Testings und Co-Kreation mit Fokusgruppen direkt in die Erschließung neuer Technologien einbezogen. Denn es sind letztendlich die Besucher*innen und Nutzer*innen selbst, die in ihrer Rolle als Expert*innen in eigener Sache kompetent über ihre individuelle Perspektive Auskunft geben können und so zu Entscheidungsfindungen beitragen.
Um passgenaue Lösungen für eine möglichst inklusive Entwicklung und Veröffentlichung der App „Future Walk“ sowie der Webplattform Sammlungen Online zu entwickeln, arbeitete das Projekt-Team mit Inklusions-Expert*innen mit ganz unterschiedlichen Ausgangslagen zusammen. Ziel des vorliegenden Textes ist, von den Erfahrungen dieses partizipativen Vorgehens zu berichten. Verdeutlicht werden sollen die daraus resultierenden Mehrwerte sowohl für die Anwendungen als auch das Projekt-Team.
Von Inklusion und Barrierefreiheit
Museen als öffentliche Einrichtungen unterliegen verschiedenen gesetzlichen Anforderungen, sowohl zum Abbau physischer Barrieren rundum den Museumsbesuch vor Ort, als auch der digitalen Barrierefreiheit für Webseiten und –anwendungen, damit sie möglichst vielen Menschen, einschließlich Menschen mit Behinderungen oder Beeinträchtigungen, nutzbar und verfügbar sind. Ziel ist, Barrieren zu beseitigen und angemessene Vorkehrungen zu treffen, um einen gleichberechtigten Zugang und gleichberechtigte Teilnahme zu gewährleisten.
Es gilt, ein breites Spektrum an Ausgangslagen mit jeweils unterschiedlichen Ausprägungen zu berücksichtigen und in den Blick zu nehmen:
- Bewegungseinschränkungen
- Neurodivergenz
- Sehbehinderung und Blindheit
- Schwerhörigkeit und Gehörlosigkeit
- Lernschwierigkeiten
Barrierefreiheit bezieht sich auf die Schlüsselkomponenten von Zugänglichkeit und Benutzung. Als verwandtes Konzept geht beim Thema Inklusion darüberhinausgehend um das aktive und bewusste Bemühen, Menschen mit unterschiedlichen Hintergründen, Fähigkeiten und Identitäten in verschiedene Aspekte der Gesellschaft einzubeziehen und zu integrieren. Ziel von Inklusion ist es, ein Umfeld zu schaffen, in dem alle Menschen respektiert und geschätzt werden und in der Lage sind, ihre eigenen Perspektiven und Talente einzubringen. Sie geht über bloße Toleranz oder Akzeptanz hinaus und zielt auf ein aktives Engagement ab. In diesem Zusammenhang dient die Schaffung von mehr Inklusion Teilhabe, Sichtbarkeit und Normalisierung auch im Hinblick auf ethnischer Zugehörigkeit, Sprache, Geschlecht, Alter, sexueller Orientierung, sozioökonomischem Status, oder auch Fähigkeiten hinsichtlich IT- und Computernutzung und mehr.
Das Teilprojekt „(De-) Coding Culture“ bei museum4punkt0 hat sich in diesem Zusammenhang zum Ziel gesetzt, nicht nur die gesetzlichen Anforderungen an Barrierefreiheit zu erfüllen, sondern umfassend inklusiv zu sein. Grundlage dafür sollten Konzepte sein, die in Zusammenarbeit mit einer gemeinnützigen Agentur für Inklusion und Menschen, die unterschiedlichste Perspektiven, Bedürfnisse und Erfahrungen mit allen Aspekten digitaler Inklusion mitbringen, entstanden. Gestaltet wurde ein gleichberechtigter Austausch unter Mitwirkung aller Projektbeteiligten – vom Projekt-Team, Entwickler*innen bis hin zu Inklusions-Expert*innen in eigener Sache.
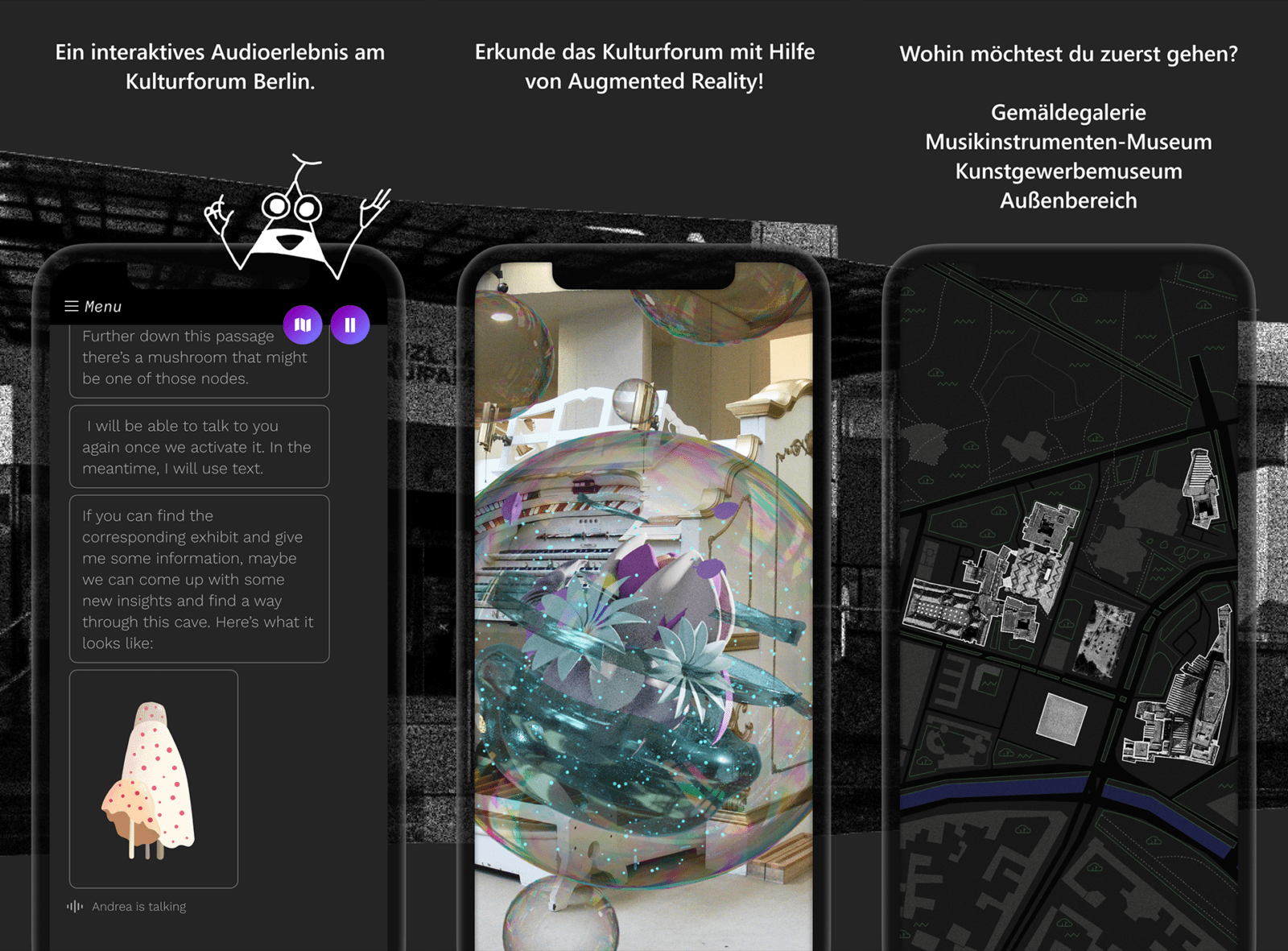
Evaluation der App „Future Walk“
Die App „Future Walk“ ist ein interaktives und innovatives Hörerlebnis für die Besucher*innen des Berliner Kulturforums. Das Storytelling-Erlebnis verbindet die ansässigen Museen – Gemäldegalerie, Kunstgewerbemuseum, Musikinstrumentenmuseum – sowie den Außenraum auf spielerische Weise durch eine Science-Fiction-inspirierte Erzählung, interaktive Soundscapes und Augmented-Reality-Elemente. Währenddessen navigieren die Besucher*innen durch Museums- und Ausstellungsräume und werden dabei von der Stimme der Hauptfigur – Andrea – durch die Geschichte geführt. Beim Betreten eines bestimmten Ortes werden durch GPS-Auslöser bestimmte Ereignisse aktiviert (eine Nachricht, ein Ton oder eine Vibration), die Besucher*innen punktuell zu spielerischer Interaktion einladen. Die App soll insbesondere Menschen ansprechen, die digital affin sind und das Kulturforum und dessen Museen nicht gut kennen.

In Zusammenarbeit mit Expert*innen in eigener Sache sollte die, zum Zeitpunkt der Evaluation vor der finalen Veröffentlichung stehende App, hinsichtlich ihrer Barrieren überprüft werden. Übergeordnete Ziele der Evaluation waren zum einen, kurzfristig durchführbare Anpassungen für mehr Barrierefreiheit und Inklusion an der finalen App durchzuführen, eine transparente Kommunikationsstrategie für die Veröffentlichung zu entwickeln und Potentiale für eine mögliche etwaige spätere Weiterentwicklung zu identifizieren.
Planung und Durchführung
Zu diesem Zwecke plante das Team eine Workshop-Reihe mit fünf dreistündigen Terminen. Teilnehmende der Workshops waren das SMB-Projektteam, eine Moderation der Inklusions-Agentur, Vertreter*innen der Entwicklerfirma sowie insgesamt 25 Inklusionsexpert*innen. Durch die Begleitung und aktive Teilnahme an den Workshops erhielt das Projekt-Team direkte Einblicke in die Perspektive aller Beteiligten und ihrer unterschiedlichen Voraussetzungen und Bedarfe. Auch eine gemeinsame Entwicklung und Priorisierung möglicher Anpassungen der App konnte so auf Augenhöhe diskutiert werden.
Die Workshop-Termine waren folgendermaßen gegliedert:
- Kennenlernen: Zu Beginn des Workshops fand jeweils eine kurze Vorstellungsrunde statt, in der die Expert*innen ihre Expertise und Perspektive vorgestellt und die Mitarbeitenden von SMB einige Hintergrundinformationen zum Projekt und zur App gegeben haben.
- Evaluierung: Die App enthält vier verschiedene Handlungsstränge. Pro Workshop wurde immer ein Handlungsstrang von den Expert*innen vor Ort getestet.
- Auswertung: Im Nachgang wurde im Team zusammengetragen: Was war gut? Welche Barrieren sind bei der Nutzung der App aufgetreten? Gibt es Ideen, wie diese beseitigt werden können? Durch eine offene Diskussion wurde ein gemeinsamer, konstruktiver Aushandlungsprozess gestaltet.


Methodenset im Überblick:
- Eingebunden wurde ein umfängliches Team von Inklusions-Expert*innen mit ganz unterschiedlichen Ausgangslagen.
- Teilnehmende Beobachtung während der Test-Situation
- Moderation und offene Diskussion der Fokusgruppe mit Leitfragen zur gemeinsamen Auswertung der Test-Situation
Learnings und Umsetzungen
Auf Basis der Ergebnisse und umfangreichen Rückmeldungen aus der Inklusions-Evaluation (siehe Anhang: Evaluationsergebnisse App „Future Walk“) haben sich für das Projekt verschiedene Handlungsfelder ergeben, die es für eine inklusivere Gestaltung der Anwendung zu berücksichtigen gilt. Aus dieser, für das Beispiel „Future Walk“ sehr spezifischen Liste, ließen sich folgende übergreifende Learnings ableiten:
1. Aktive Anleitung durch das Einstellungsmenü
Es ist wichtig, dass alle Personen ihre persönlichen Bedürfnisse einstellen können. Dafür sollten sie bei der erstmaligen Nutzung automatisch in ein Einstellungsmenü gelangen.
2. Einstellungsmenü mit weiteren Optionen
Das Ausschalten von Hintergrundgeräuschen und Anpassung der Audiogeschwindigkeit an die jeweiligen Erfordernisse sollten in einem übersichtlichen, mit möglichst groß anklickbaren Feldern ausgestatteten Einstellungsmenü möglich sein.
3. Status- / Navigationsleiste für bessere Orientierung
Eine Status- bzw. Navigationsleiste sollte den Nutzer*innen jederzeit eine Übersicht darüber geben, wo sie sich gerade im Handlungsstrang bewegen und, ob Aufgaben korrekt gelöst worden sind.
4. Möglichkeit des Vor- und Zurückgehens
Um den verschiedenen Bedürfnissen zu entsprechen, wäre ein aktives Vor- und Zurückgehen inklusive Überspringen von Rahmenhandlungen hilfreich.
5. Einbindung des Museumspersonals
Um für eventuelle Rückfragen und Probleme zur Verfügung zu stehen, sollte das Museumspersonal sensibilisiert werden und aktiv auf Personen zugehen, die etwas mit dem Smartphone suchen.
Auf Basis der Rückmeldungen der Inklusions-Expert*innen konnten die Entwickler*innen der Anwendung noch vor der Veröffentlichung einige Anpassung in der Menüführung sowie im Handling ausführen. Für eine passgenaue und damit ressourcenschonendere Berücksichtigung weiterer Nutzer*innenbedarfe sollten die Zielgruppen frühestmöglich in den Konzeptions- und Entwicklungsprozess einbezogen werden. Auf diese Weise wird es möglich, die Vermittlungsziele und Inhalte, technische Erfordernisse und die Besucher*innenperspektive bestmöglich übereinanderzulegen.
Um den Besuch und die Nutzung des Future Walks für alle Interessierten besser planbar zu machen, entwickelte das SMB-Team mit Hilfe der Inklusions-Expert*innen ein Kommunikationskonzept für die App auf den App Stores, der SMB-Webseite und Social-Media. Die Leitidee: Für ein individuelles Museumserlebnis erfordert es bei Besucher*innen eine klare Vorstellung davon, welche Angebote es gibt, was diese ausmachen und, was Nutzer*innen dafür benötigen. Dieses Wissen ist eine wichtige Voraussetzung dafür, ein gelungenes Erlebnis zu haben, das den eigenen Besuchsmotiven und Wünschen entspricht.
Weiteres Kernstück der Launch-Vorbereitungen bestand zudem aus dem Briefing der zuständigen Kolleg*innen vor Ort, um Fragen der Nutzer*innen kompetent begegnen zu können. Weiterführend dienste eine institutionsübergreifende Projektvorstellung im Sinne eines gezielten Inreach dazu, Erfahrungen und Ergebnisse teilbar und nachnutzbar zu machen.
Weiterentwicklung der „Sammlungen Online“
Zielsetzung und Ausgangslage
Einer der größten Schwerpunkte des Teilprojekts der SMB bei museum4punkt0 war die Neukonzeption der Online-Sammlungen des Museumsverbunds auf Basis von verschiedenen Nutzungsszenarien. Als neues digitales Schaufenster in die Ausstellungen und Depots der 19 Sammlungen und Institute richtet sich das Portal künftig neben dem wissenschaftlichen Fachpublikum explizit an Besucher*innen. Auf Basis von Erhebungen und nutzer*innen-zentrierten Methoden wurden die Module „Recherche“, „Themen“ und „Touren“ entwickelt, die das individuelle Museumserlebnis digital ergänzen und vertiefen sollen. Im Modul „Recherche“ sind die digital zugänglichen Bestände mithilfe einer Suchmaske und Volltextsuche erkundbar. Das Modul „Themen“ wird künftig neben vertiefenden Informationen und hochauflösenden Abbildungen zu zahlreichen Dauer- und Sonderausstellungen auch erzählerische Inhalte, kuratierte Konvolute, Videos und interaktive Elemente aus dem vielfältigen Kosmos der Staatlichen Museen zu Berlin bieten. Als digitale Vorbereitung und Begleitung für den bevorstehenden Museumsbesuch wird das Modul „Touren“ den Nutzer*innen Hilfe beim Planen und Organisieren der Zeit vor Ort bieten.
Ziel der Neukonzeption der Sammlungen Online war die Erhöhung der Bedeutsamkeit und die Sichtbarkeit der Sammlungen der SMB im digitalen Raum für ein möglichst breites Publikum. Aus diesem Grund soll die Webseite nicht allein die gesetzlichen Anforderungen an Barrierefreiheit erfüllen, sondern umfassend inklusiv sein. Um sich auf den Weg zu diesem Ziel zu begeben, hat das Projekt-Team ab Vorhandensein einer testbaren Version der Webseite Inklusions-Expert*innen in eigener Sache eingebunden und in einem gleichberechtigten Austausch kurz-, mittel- und langfristige Maßnahmenpakete für ein inklusives Angebot entwickelt.
Modulares Vorgehen
Im Sinne einer iterativen Arbeitsweise wurden Inklusions-Expert*innen in eigener Sache in verschiedenen Schritten des Konzeptions- und Entwicklungsprozesses der neuen Webseite eingebunden. Auf diese Weise konnten die Rückmeldungen auf den jeweils aktuellen Arbeitsstand als Kompass und Korrektiv direkt einbezogen und Anpassungen im nächsten Entwicklungsschritt vorgenommen werden. Dieser dynamische, flexible Ansatz wurde ergänzt durch ein modulares, baukastenartiges Verständnis des Webseiten-Angebotes. Das bedeutet:
- Das komplexe System der Plattform Sammlungen Online wird in kleine, besser handhabbare Einheiten aufgeteilt, die unabhängig voneinander entwickelt und getestet werden. Die Arbeitsschritte zur Umsetzung einer barrierefreien Webseite wurden in diesem Sinne von weiterführenden Maßnahmen für mehr Inklusion getrennt.
- Die einzelnen Module funktionieren unabhängig voneinander, weisen aber klar definierte Schnittstellen auf. Dies fördert die Möglichkeit, weitere Module hinzuzufügen oder Module an anderer Stelle wiederzuverwenden. Es besteht demnach die Möglichkeiten, die gemachten Erfahrungen auch unabhängig von Sammlungen Online zu nutzen.
- Einzelne Module lassen sich in ihrer Überschaubarkeit besser skalieren und einpassen. Sich ständig ändernde Anforderungen, zum Beispiel im Punkt Barrierefreiheit und Inklusion, lassen sich so besser einbeziehen.
Als Startpunkt und Grundlage einer inklusiven Weiterentwicklung der Sammlungen Online diente den Projektbeteiligten die offizielle Verordnung zur Barrierefreien Informationstechnik der Bundesregierung – BITV – (Siehe hierzu Anhang: Gesetzliche Anforderungen an eine Barrierefreie Webseite). Im Rahmen von fünf Workshops zwischen September und Dezember 2020 wurden die Webseiten-Prototypen für die Online-Sammlungen jeweils durch fünf Expert*innen in eigener Sache analysiert. Pro Workshop standen unterschiedliche Fragestellungen im Fokus:
- Struktur: Was ermöglicht das bestmögliche Zurechtfinden und die Zugänglichkeit aller Inhalte?
- Design: Welche Faktoren sind bei der Farbgebung und visuellen Gestaltung zu beachten?
- Konsistenz: Welche Regeln sind zugunsten einer User Experience ohne Stolpersteine zu berücksichtigen?
- Technische Assistenz: Welche technischen Voraussetzungen, beispielsweise Screenreader-Fähigkeit, sind zu beachten?
- Inklusions(an)forderungen: Welche gesetzlichen Vorgaben sind zu erfüllen und wo sollten diese durch weitreichendere Inklusionsmaßnahmen ergänzt werden?


Methodenset im Überblick:
- Eingebunden wurden 25 Inklusions-Expert*innen mit unterschiedlichen Ausgangslagen und Bedarfen an eine Webseite.
- Es fanden gemeinsame Workshops und Testings statt, die jeweils unterschiedliche Themenfelder zu Barrierefreiheit und Inklusion beleuchten sollte.
- Die Expert*innen testeten sowohl Prototypen als auch bereits veröffentlichte Webseiten-Versionen.
- In einer gemeinsamen Diskussion wurden Feedbacks und vorgeschlagene Anpassungs-Maßnahmen geclustert und priorisiert. Auf diese Weise entstanden Maßnahmenpakete auf den verschiedenen Skalen von Erforderlichkeit, Komplexität und technischer wie auch inhaltlicher Umsetzbarkeit.
Auf Basis der Workshop-Ergebnisse entstand in Zusammenarbeit mit der Entwicklerfirma ein auf den Anwendungsfall zugeschnittenes Webseiten-Konzept, das a) in der BITV definierten Vorgaben als auch b) individuelle Inklusionsanforderungen erfüllt. Im Sinne eines iterativen Arbeitsprozesses wurden auf Basis dieses Konzepts vor der Veröffentlichung der Plattform alle Designanpassungen und die wichtigsten Erfordernisse der Barrierefreiheit umgesetzt. In einem späteren Arbeitsschritt wurden dann Features erarbeitet, die das Hinzufügen von inklusiven Contents möglich machen.
Maßnahmenpakete auf dem Weg zu „Alles für alle“
Im Zuge des gemeinsamen Arbeitsprozesses entstand eine Vielzahl von Ideen, wie eine inklusive Online-Sammlung aussehen muss und kann. Einige Erfordernisse für eine bessere Sichtbarkeit und Nutzbarkeit der Webseite und eine umfassende Verständlichkeit der Inhalte mussten als Grundlage umgehend umgesetzt werden. Andere Maßnahmen erforderten schlichtweg mehr Zeit und Ressourcen und konnten erst zu einem späteren Zeitpunkt im Projektverlauf entwickelt und umgesetzt werden. So entstand eine Grundlage für den kontinuierlichen Ausbau inklusiver Inhalte auf der Plattform Sammlungen Online. Insbesondere die Inhalte des Portals betreffend, stellten die Inklusions-Expert*innen mögliche Maßnahmen für eine umfassende Zugänglichkeit heraus, die im Rahmen des Projekts museum4punkt0 bei den SMB nicht mehr angegangen werden konnten. Die konkreten Ideen und Möglichkeiten, wie der Weg weitergeführt werden kann, sind vom Projektteam umfassend dokumentiert und werden in der Institution weitergetragen und -gedacht.
Kurzfristige Maßnahmen (Umgesetzt vor dem Launch der Webseite)
- Barrierefreies Design (z.B. in Bezug auf Farbgestaltung)
- Barrierefreie UI-Elemente (z.B. in Bezug auf Menüführung und Buttons)
- Vollständige Screenreader-Fähigkeit
- Erläuterung klickbarer Felder und Links
- Verzicht auf automatische Slider und Pop-Ups
- Klare, durchweg konsistente Webseiten-Struktur
Mittelfristige Maßnahmen (Umgesetzt im Zuge eines Webseiten-Relaunches)
- Entwicklung vollumfänglicher Sprachausgaben des Intros der Webseite in Leichter Sprache und Deutscher Gebärdensprache
Langfristige Maßnahmen
- Modul Recherche:
- Übersetzungen von Objektinformationen in Leichter Sprache und Deutscher GebärdenspracheBild- bzw. FotobeschreibungenHinzufügen von Filtermöglichkeiten für inklusive Contents
- Module Themen und Touren:
- Vollumfängliche Sprachausgaben in Leichter Sprache und Deutscher Gebärdensprache auch für diese ModuleKonzeption von neuen Themen und Touren gemeinsam mit unterschiedlichen Zielgruppen wie Menschen mit Seheinschränkungen oder Lernschwierigkeiten für ein passgenaues inhaltliches Angebot
Fazit
Es ist eine zentrale Herausforderung für Museen, auf sich stetig Rahmenbedingungen, Anforderungen und Bedürfnisse zu reagieren – zum Beispiel im Zuge der Digitalisierung, die für die Gesellschaft völlig selbstverständlich ist, in Museen jedoch noch nicht umfänglich eingepreist scheint. Um Besuchsbarrieren zu senken, relevante Angebote für alle zu machen und inklusiv zu sein, können digitale Angebote ein wichtiger Baustein sein. Damit diese für die Erschließung bestimmter Zielgruppen einen möglichst hohen Mehrwert haben, benötigt es jedoch einen Perspektivwechsel, der die spezifischen Bedarfe von Besucher*innen in den Mittelpunkt stellt. Durch den direkten Einbezug von Nutzenden oder Noch-nicht-Nutzenden in ihrer Rolle als Expert*innen in eigener Sache, können in einem interdisziplinären Diskurs Lösungen entstehen, die dazu führen, dass mehr Menschen Museumsangebote leichter wahrnehmen, sich gesehen und eingeladen fühlen.
Welche Punkte sind bei der Gestaltung inklusiver digitaler Museumsangebote besonders wichtig?
- Fertige Lösungen gibt es selten. Sie lassen sich in einem Arbeitsprozess finden, in dem Ziele, Inhalte und die Besucher*innenperspektive übereinandergelegt werden.
- Miteinander statt füreinander: Die besten Ergebnisse werden erzielt, wenn Menschen mit verschiedenen Ausgangslagen von Beginn an in den Arbeitsprozess einbezogen werden.
- Die Auseinandersetzung mit den Sichtweisen und Bedarfen anderer führt zu einer höheren Sensibilisierung und dem Finden neuer Lösungen fernab von althergebrachten Standards.
- Um einen bestmöglichen Wissenstransfer zwischen Museumsteams, Entwickler*innen und Expert*innen in eigener Sache zu gestalten, eignet sich ein stufenweises, iteratives Vorgehen.
- Viele Aspekte von Inklusion betreffen alle Teile eines Museums. Um ins Arbeiten zu kommen, eignet sich ein stufenweises Vorgehen, das Module und Meilensteine definiert.
Nachnutzbare Elemente
Evaluationsergebnisse App „Future
Gesetzliche Anforderungen an eine Barrierefreie Webseite