Masterbrain

Überblick
Information und Dokumentation
- GitHub
- Ergebnisse auf GitHub (Masterbrain)
- Ergebnisse auf GitHub (Geschichte der Fastnacht)
- Ergebnisse auf GitHub (Maskenscanner)
- Ergebnisse auf GitHub (AR-Brille)
- Ergebnisse auf GitHub (Tablet)
- Ergebnisse auf GitHub (Hilbert-Galerie)
- Ergebnisse auf GitHub (Hilbert-Viewer)
- Ergebnisse auf GitHub (Hilbert-Sequencer)
Verwandte Ergebnisse
Mit dem Master Brain hat das Fasnachtsmuseum Schloss Langenstein eine digitale Plattform für personalisierte, interaktive und individualisierte Museumsführungen entwickelt.
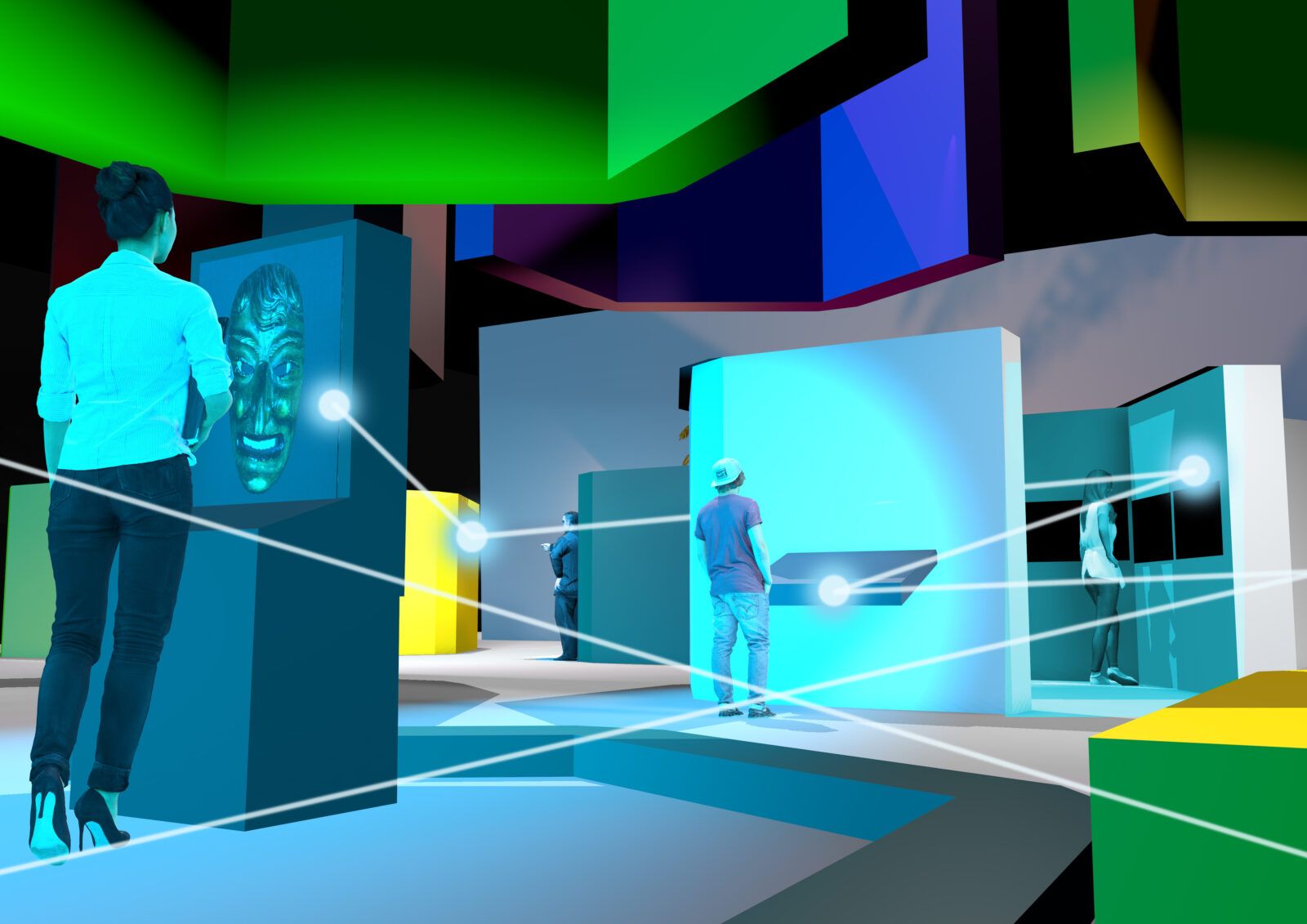
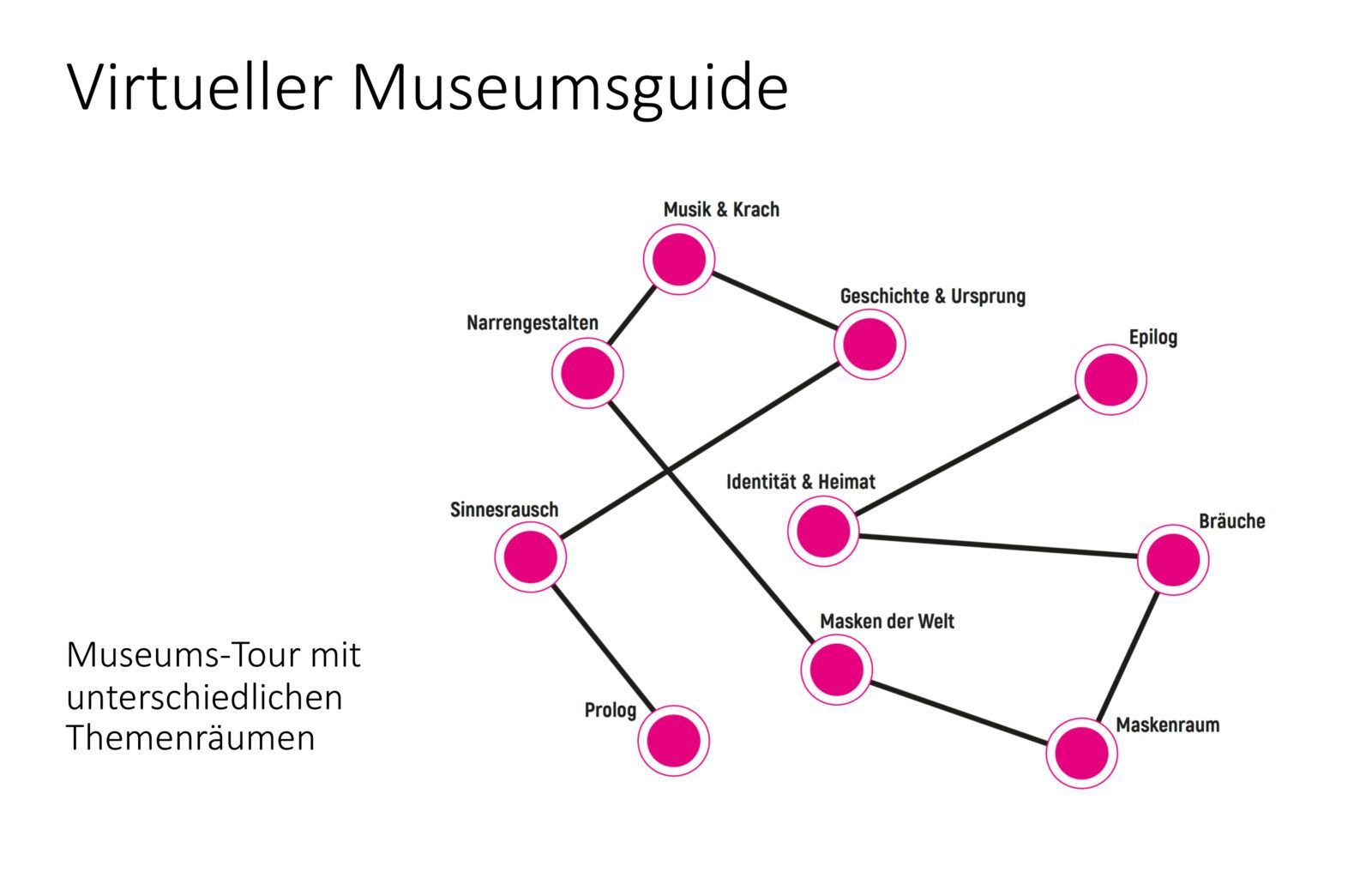
In einem multimedial ausgestatteten Rundgang, bestehend aus zehn Stationen mit acht Themenräumen, werden im Neubau des Fasnachtsmuseum Schloss Langenstein historische, soziale und sinnliche Aspekte der fünften Jahreszeit erfahrbar. Jede Station ist dabei Teil eines vernetzten Gesamtsystems, jedoch können alle digitalen Module als Einzelanwendungen genutzt werden. Durch einen virtuellen Guide werden Besucher*innen individuell, anonym und unabhängig von einem physischen Gerät durch die Ausstellung begleitet, um interaktiv und partizipativ Wissen zu erarbeiten oder spannende Inhalte zu entdecken. In diesem Beitrag wird auf den digitalen Ausstellungsrund eingegangen, der über das sogenannte Master Brain angelegt wird
Bibliographische Angaben
- Institution
- Museen der Schwäbisch-alemannischen Fastnacht
- Teilprojekt
- Kulturgut Fastnacht digital
- Autor*innen
- Michael Fuchs
- Veröffentlicht
- 07.07.2022
- Lizenz der Publikation
- CC BY 4.0
- Kontakt
- Michael Fuchs
Fasnachtsmuseum Schloss Langenstein
+49 (0) 7732 988 233
info@fasnachtsmuseum.de
Entwicklung
Die in die Jahre gekommene Dauerausstellung des Fasnachtsmuseums Schloss Langenstein im Süden von Baden-Württemberg wird seit 2017 neu konzipiert. 2022 war die Grundsteinlegung eines neuen Museumsgebäudes, das den Anforderungen eines modernen, digitalisierten, inklusiven und nachhaltigen Museums entspricht und die digitalen Anwendungen von Beginn an integriert.
Fastnacht ist lebendige Tradition. Ausdruck derer sind die vielfältigen Narrenfiguren, wobei diese in den alten Ausstellungsräumen eher unübersichtlich und nicht mehr zeitgemäß präsentiert waren. Auch andere Exponate, wie Masken, Terrakotten, spätmittelalterliche Handschriften oder alte Kupferstiche wirkten durch ihre schwache Inszenierung unbedeutend, sie hatten keinen eigenen »Auftritt« und demzufolge nur eine geringe Strahlkraft. Viele Schrifttafeln in den Ausstellungsräumen waren teilweise noch in Frakturschrift gesetzt, zu textlastig oder an anderen Stellen inhaltlich zu ungenau gehalten, bzw. bezeichneten nur das Exponat, lieferten aber keine relevanten Zusatzinformationen. Kurzum: Das lebendige Kulturerbe der Fastnacht wurde durch die alte Dauerausstellung nur ansatzweise vermittelt.
Die Neugestaltung soll den Besucher*innen mehr Hintergrundinformationen zur Fastnachtskultur, zur Geschichte, zur alemannischen Sprache sowie dem Kulturerbe Südwestdeutschlands bieten und gleichzeitig Bezüge zur Gegenwart herstellen. Die Neuinszenierung soll aber auch den Zauber der Masken und Kostüme näherbringen und den Besucher*innen die Faszination dieses populären Festes durch die Beantwortung von Fragen nach der Verknüpfung von Geschichte, Orten und Menschen, Hintergründen zu Kostümen und Masken sowie der musikalischen Untermalung der närrischen Zeit vermitteln. Ziel der neuen Ausstellung ist es, bisher unentdeckte Besonderheiten der Fastnachtsbräuche sichtbar zu machen, die Besucher*innen stärker einzubeziehen und eine reduzierte und zugleich beeindruckende Präsenz der Exponate zu erlangen.
Da das Fasnachtsmuseum Schloss Langenstein eine relativ kleine Institution ist, fehlt es besonders im Bereich der Bildung und Vermittlung an Personal. Die alte Sammlungspräsentation hatte zudem nur unzureichende Tools zur Wissensvermittlung, was auch bei Besucherbefragungen bestätigt wurde. Diese Problemstellungen bildeten die Grundlage für folgende Fragen: Wie können ca. 300 Kostüme, hunderte Masken, alte Handschriften etc. den Besucher*innen spannender, interaktiv und partizipativ nähergebracht werden und wie kann dies bewerkstelligt werden, ohne die Personalkosten zu erhöhen? Die Lösung wurde in der Anwendung von digitalen Medien und Software gesehen, die auf innovative, informative und spielerische Art und Weise Besucher*innen durch die Dauerausstellung begleiten.

Inhaltliches Konzept
Um den Besucher*innen ein bestmögliches Museumserlebnis zu bieten und gleichzeitig Personalkosten zu sparen, wurde ein digitales Gesamtkonzept entwickelt, dass im administrativen Bereich wie auch in der Bildung und Vermittlung zum Einsatz kommt. Das Fasnachtsmuseum Schloss Langenstein wird einen interaktiven Parcours mit acht Themenräumen anlegen. Digitale Inszenierungen helfen dabei, die Themen der Fastnacht ideenreich und mit allen Sinnen erfahrbar zu machen. Um den Besucher*innen einen komplexen Eindruck der materiellen und immateriellen Aspekte der Fastnachtsbräuche zu vermitteln, werden unter anderem Geschichte, Identität, Kostüme, Masken, Musik und Bräuche vorgestellt.

Technisches Gesamtkonzept: Das Masterbrain
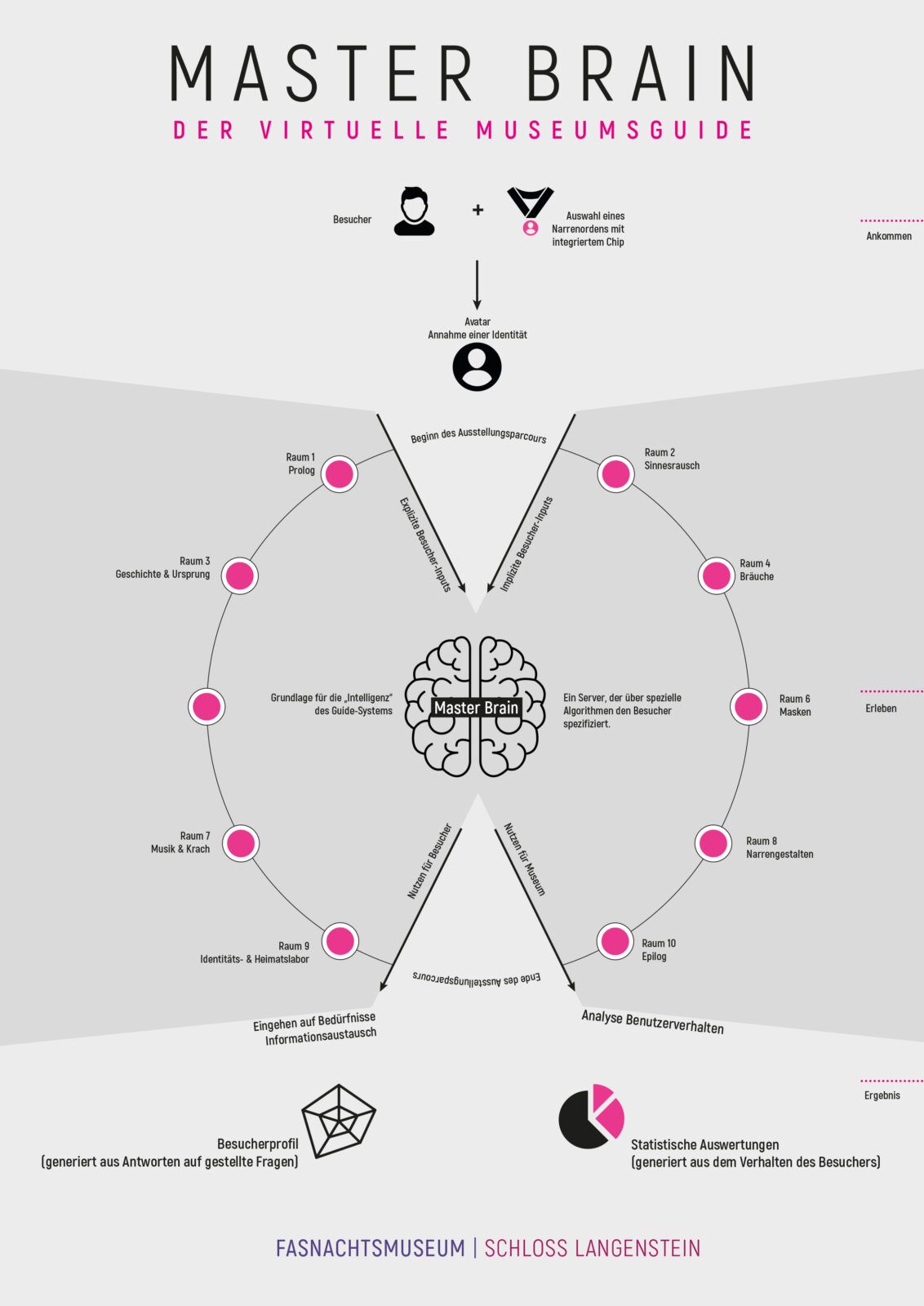
Ein digitales Gesamtkonzept bildet die Grundlage für die Entwicklung diverser Tools zur Wissensvermittlung. Im sogenannten Master Brain können alle beschriebenen Anwendungen integriert, gesteuert und erweitert werden. Im Backend werden Informationen, Videos, Fotos, Chatbot-Abfragen und Texte gesammelt und mit den entsprechenden Themenstationen der Ausstellung verknüpft. Das Master Brain-Backend dient zugleich als Archiv mit diversen Features, die je nach Bedürfnissen und Anforderungen angepasst und erweitert werden können.
Der digitale Ausstellungsbereich agiert als Frontend. Hier werden Besucher*innen personalisiert im Sinne eines virtuellen Guides durch das Museum geführt und erhalten eine persönliche Ansprache durch Chatbots. Um einen individuell zugeschnittenen Ausstellungsbesuch zu generieren, werden anonymisierte Daten der Besucher*innen gesammelt. Vernetzte Module bieten dabei vielfältige, multimediale Möglichkeiten der Wissensvermittlung. Gleichzeitig kann über dieses Tool das Benutzer*innenverhalten analysiert und ausgewertet werden.

Initialisierungsstation zur Besucheridentifikation
Gleich am Anfang der Ausstellung werden anhand bestimmter Fragen Besucher*innen einer bestimmten Zielgruppe zugeordnet und mit einem Badge im Stil einer Fastnachtsmaske verknüpft. Zur Kommunikation mit den Besucher*innen wurde ein frei konfigurierbarer Chatbot implementiert, wodurch individuelle Inhalte zur Verfügung gestellt werden. Der virtuelle Guide kommuniziert an den Wissensstationen mit den Besucher*innen und begleitet sie durch den Ausstellungsparcours. Die Zuordnung wird anhand von Machine-Learning-Algorithmen während des Besuchs überprüft und angepasst.
Die Besucher-Badges sind Abbilder von Maskenexponaten des Museums, die digital durch 3D-Scanning und analog mittels 3D-Druck verkleinert hergestellt und mit einem Sender versehen werden. Besucher*innen können die jeweiligen Masken an der Kasse frei wählen. Sie dienen als digitale Avatare und dienen während des Museumsbesuchs als Identifikationsmöglichkeit. Die abgefragten Daten werden unter dem Maskennamen Hexe, Teufel, Narr u.s.w. gesammelt. Dadurch wird jegliche Zuordnung privater Daten ausgeschlossen. Die zentrale Verarbeitungslogik mit den erstellten Beispielinhalten wird für die Nachnutzung zur Verfügung gestellt.

Anwendung und Umsetzung
Das Museumspublikum ist eingeladen, eigene Fotos und Videos per E-Mail, Social Media, der Website sowie über QR-Codes für digitale Ausstellungen beizusteuern. Diese können durch Administratoren innerhalb von Sekunden in einer Ausstellung bereitgestellt werden. Lively Exhibition kann durch museumseigene Hardware auf Bildschirmen, Projektoren oder e-ink Displays wie eine reguläre professionelle Ausstellung inszeniert werden. Medienbearbeitungstools ergänzen den Prozess: Das Anpassen von Bildern an die Bildschirme geschieht automatisch aufgrund von Seitenverhältnis und Größe. Ähnliche Bilder werden aufgrund ihrer Klassifizierung nach Tags, Region, Jahr, Thema oder dem automatisierten Erkennen von Form- und Farbähnlichkeiten vorgeschlagen.
Implementierung und Inbetriebnahme
Entwicklung der Plattform Master Brain und der interaktiven Stationen als sensorische Räume
Nach der initialen Ideationphase wurden zunächst Prototypen der zu entwickelnden Stationen entwickelt, die “stand alone” als Proof of Concept für erste Machbarkeits- und UX-Tests zur Verfügung standen. Im Laufe der Zeit wurde ein vollintegrierter Ansatz mit zentraler, serverbasierter Steuerung entworfen.
Die Umsetzung fand im Rahmen eines agilen Scrum-Ansatzes statt. In 14-tägigen Sprints mit gemeinsamem Board wurde gemeinsam mit Programmierern, Designern und Kulturwissenschaftler*innen aus der Schweiz, Leipzig und Baden-Württemberg interdisziplinär und standortübergreifend an der Lösung gearbeitet. Durch die kurzen Sprints konnten weniger geeignete Lösungen relativ schnell identifiziert und eliminiert oder entsprechend geändert werden.
Während der Projektlaufzeit wurden stets kleinere UX-Tests durchgeführt, zum Projektende wurde das gesamte System nochmals einer heterogenen Nutzer*innengruppe vorgestellt. Hier kamen Videoaufzeichnungen und UEQ-Auswertungen zum Einsatz. Die Prototypen sowie das Plattformsystem wurden mit den jeweils geeigneten Technologiestacks gefertigt.
Dies sind im Speziellen:
- Master Brain: Python mit Flask-Framework, MongoDB NoSQL DB
- Touch/Video/Soundstationen: React, MaterialUI, HTML, CSS, JavaScript
- Hololens-Anwendung: Cinema4D, Unity3D, .NET-Framework (C#)
- Visitor-Sensoring: Python, Bash (Shell-Scripting)
- Hardware: Master Brain: Cloud, SaaS, Stationen: Raspberry Pi (ab 3B), Tinkerboard, CompactPCs
- Betriebssysteme: Linux (Ubuntu/MInt), Windows 10, Entwicklung auf Linux und OS X
Im Folgenden wird der generelle Aufbau der Plattform Master Brain und der vernetzten Besucher*innenstationen dargelegt. Den Besucher*innen sollen abhängig von ihrem Alter, ihrem Kenntnisstand, ihren persönlichen Interessen und der Besuchsmotivation individuell angepasste Inhalte präsentiert werden. Auch die Art und Weise des Besuchs selbst, z.B. welche Bereiche betreten wurden oder ob und welche Quizfragen beantwortet wurden, kann Einfluss auf die präsentierten Inhalte haben. Dazu erhalten die Besucher*innen auf Bluetooth basierende Badges zum Umhängen, die von Sensoren an den einzelnen Stationen erkannt werden. Diese Sensoren vernetzten sich untereinander, sodass je nach Visitor Journey passende Inhalte abgerufen werden können.
Server
Der Server stellt seine Funktionen, insbesondere die Storytelling-Engine, über eine REST-Schnittstelle (HTTP) zur Verfügung und bietet auf diese Weise Inhalte an, die von den Clients abgerufen werden können. Parallel dazu können sich Clients über Websockets verbinden, über die Informationen gesendet werden, insbesondere um Status-Aktualisierungen zu signalisieren. Clients sind handelsübliche PCs mit Linux oder Windows Betriebssystem, Apple oder Android basierte Tablets sowie Einplatinencomputer wie z.B. Raspberry Pi. Diese können im Prinzip jegliches Gerät, auf dem ein moderner Webbrowser lauffähig ist, ansteuern. Die einzige benötigte Software auf diesen Geräten sind die kompatiblen Webbrowser Firefox oder Chrome.
Client-Software
Die Client-Software selbst ist eine Web-Applikation, die vom Server bereitgestellt wird und auf dem Client im Vollbild-Modus (Kiosk-Modus des Browsers) läuft. Diese Web-Applikation übernimmt via REST-Schnittstelle bzw. Websockets die weitere Kommunikation mit dem Server, insbesondere um Texte, Bilder und Videos darzustellen und Benutzer*innen-Eingaben an den Server weiterzugeben. Aufgerufen wird der Client im Webbrowser über folgende URL: http://Serveradresse:Port?cbox=Client-Name. Der Client-Name muss dabei als „CBox“ im System hinterlegt sein.
Bluetooth-Sensoren
Die Bluetooth-Sensoren kommunizieren mit dem Server über eine REST-Schnittstelle und gegebenenfalls über Websockets, insbesondere für Benachrichtigungen an den Server, wenn der Sensor ausgelöst wird. Obwohl prinzipiell beliebige Geräte denkbar sind, die sich vernetzen lassen, kommen in der Praxis bisher Raspberry Pis zum Einsatz, die Signale an den Server weiterleiten.
Objektdatenbank
Im Backend kommt eine MongoDB-Objektdatenbank zum Einsatz. In sehr flexibel anpassbaren Datenstrukturen werden hier Exponate und Dateien in unterschiedlichsten Formaten eingepflegt. Da das Storytelling über Interaktionen mit Objekten funktioniert, sind die entsprechenden Daten hier hinterlegt. Zudem werden die temporär angelegten User in der Objektdatenbank hinterlegt. Inhalte werden prinzipiell in der Datenbank als solche hinterlegt und können unterschiedlichen Typs sein. Momentan implementiert sind „mediaitem“ (Bilder, Videos etc.), „textslide“ (Textfolien), „objectinfopanel“ (Anzeige von ausgewählten Feldern von Objekten) sowie „htmlcontent“ (externe Inhalte).
Client
Über einen Client stellen Webbrowser diese Inhalte dar. Der anfänglich ausgewählte Inhalt ist über die Storytelling-Engine austauschbar (siehe Kapitel über CBoxes). Parameter sind hier die Interaktionen mit den Anwendungen via Menuführung und Chats sowie die Bewegungen im Raum. Definiert werden die Abläufe als „Stories“ oder Szenen genannte Objekte in der Datenbank. Gesteuert werden die Terminals über den zentralen Server, nachdem dieser die entsprechenden Signale von den Sensoren erhalten hat. Auf jedem Client (Terminal) lassen sich parallel zu den Inhalten bis zu zwei Menüs darstellen. Diese können sehr flexibel aus Einzelkomponenten wie „Labels“ oder „Buttons“ sowie verschachtelbaren Untermenüs aufgebaut werden. So kann das Navigationsmenü für Inhalte parallel zu einblendbaren Steuerelementen etwa zum Neustarten eines Films ausgegeben werden. Solche Menüs können individuell über ein CSS, dass über ein „Stylesheet-Objekt“ in der Datenbank hinterlegt ist, gestaltet werden.
Chatbot
Parallel oder exklusiv zu anderen Inhalten lässt sich ein Dialog mit einem Chatbot auf den Clients als Overlay einblenden. Der Server verschickt Textnachrichten in Reaktion auf Eingaben der User oder der Sensorsignale. Definiert werden die Abläufe als „Stories“ und „Szenen“ (siehe Storytelling). Mittels CSS kann die Optik frei gestaltet werden.
Story-Modus
Bei jeder im Sensor hinterlegten „Story“ können Effekte für den Ein- und Ausstieg definiert werden. Wir unterscheiden vier verschiedene Modi:
- Individuell: Effekte werden für Alle parallel ausgeführt, z.B. gibt es eine Quizfunktion bei der die Besucher*innen an den Stationen ihre individuellen Antworten eingeben können.
- Exklusiv: Effekte werden nur für den ersten Besucher oder die erste Besucherin ausgeführt, danach ist die Station (bzw. die Story) bis zum Ausstieg gesperrt. Bei Gruppen- oder Familienführungen wird sich auf eine Person geeinigt, die an der Station für alle handelt, da es sonst zu lange dauern würde.
- Nacheinander: Wie beim exklusiven Modus erfolgt eine Sperrung der Story für andere. Es gibt jedoch eine virtuelle Warteschlange. Sobald die Story freigegeben ist, wird sie sofort für den nächsten Wartenden freigegeben. Dies ist z.B. sinnvoll für Info-Terminals, die nur von einer Person gleichzeitig verwendet werden können.
- Geteilt: Effekte werden nur für den ersten Besucher oder die erste Besucherin ausgeführt. Freigegeben wird die Story aber erst, wenn der letzte Besucher oder die letzte Besucherin den Bereich verlassen hat, und erst dann treten etwaige Effekte auf. Dies ist z.B. sinnvoll für Film-Präsentationen auf einer großen Leinwand, wenn der Film erst dann gestoppt werden soll, wenn der oder die Letzte gegangen ist.
Sensoren
Unterschiedliche Sensoren können an das System angeschlossen werden. Raspberry Pis werden in von Besucher*innen getragenen Bluetooth-Badges, in Bewegungsmeldern oder in einfache Schalter verbaut. Einfache Schalter lösen nur bei Betätigung Aktionen aus. Bluetooth-Sensoren decken unterschiedliche Distanzbereiche ab und lösen bei Annäherung andere Aktionen als bei der Entfernung vom Sensor aus. Jeder Sensor ist für die Kommunikation mit dem Server als Objekt mit eindeutigem Namen in der Datenbank hinterlegt. Über eine REST-Schnittstelle (siehe Schnittstellenbeschreibung) löst der Server bei Auslösung des Sensors eine „Story“ (siehe Storytelling) aus, die über einzelne Kommandos an die Clients wie z.B. der Anzeige von Inhalten oder Chatnachrichten verschickt werden.
Storytelling
Sowohl für den Einstieg als auch für den Ausstieg lassen sich mehrere mögliche Varianten einer Story hinterlegen. Dies sind die Bausteine des Storytellings. Die Auswahl erfolgt abhängig vom anfangs ausgewählten Besuchstyp, sodass z.B. Kinder andere Inhalte präsentiert bekommen als Erwachsene. Durch die Definition von anderen Statusvariablen sind auch bedingte Aktionen möglich, wie z.B. „Story“ wird erst ausgelöst, wenn die Besucher*in bereits an der Station war. Die wichtigsten Aktionstypen sind:
| Aktionstyp | Beschreibung |
|---|---|
| Szenenwechsel | Sprung zu einer anderen Szene (sozusagen als Funktionsaufruf) |
| Content-Anzeige | Darstellung von Inhalten (z.B. Textfolien) |
| Medienwiedergabe | Wiedergabe von Bildern, Videos oder Audiodateien |
| Chat-Nachricht | Anzeige eines Textes und / oder Medien im Chat |
| Chat-Interaktion | Interaktion (Fragen / Antworten) im Chat mit Verzweigung, abhängig von der Auswahl der Besucher*innen |
| Menüanzeige | Anzeige eines neuen Menüs auf einem Terminal |
| Steuerbefehl | Diverse Befehle z.B. um den Chat zu löschen, die Medienwiedergabe zu pausieren oder fortzusetzen, zur Steuerung des Bildschirmschoners etc. |
| Statusänderung | Zuweisung oder Addition / Subtraktion von Werten, die das System global oder pro Besucher*in speichert |
| Bedingte Aktion | Verzweigung unter bestimmten Bedingungen (abhängig vom Status, von der aktuellen Uhrzeit oder vom Zufall) |
| Fallunterscheidung | Verzweigung ähnlich der bedingten Aktion, aber mit beliebig vielen Fällen (anstatt nur entweder / oder) |
Nachnutzung und Weiterentwicklung
Automatische Besuchererkennung und Wiedergabe personalisierter Inhalte über „unsichtbaren Guide“
Über Sensoren werden die Besucher*innen während des Besuchs erkannt und personalisiert begleitet. Wir stellen die entsprechenden Algorithmen und Anleitungen zur Nachnutzung zur Verfügung. Der virtuelle Guide ist hardwareunabhängig. Für die Anwendung der Sensoren werden Raspberry Pi 3B oder 4 Einplatinencomputer benötigt. Als Bluetooth-Sender kann Beacontechnologie verschiedner Hersteller benutzt werden.
Initialisierungsstation zur Besucheridentifikation
Die Initialisierungsstation ist am Beginn der Ausstellung als Tablet-Anwendung umgesetzt. Die Besucher*innen beantworten spielerisch Fragen anhand derer sie einer bestimmten Zielgruppe zugeordnet werden. Daraufhin erhalten sie mit dem Besucher-Badge eine auf ihren Besuchstyp zugeschnittene Fastnachtsmaske sowie individuelle Stories während des Ausstellungsbesuchs. Die Zuordnung ist dabei keineswegs statisch, sondern wird während des Besuchs durch Algorithmen überprüft und gegebenenfalls angepasst. Im System werden Inhalte auf unterschiedlichen Informationsebenen hinterlegt, die dann an die jeweiligen Zielgruppen ausgespielt werden. Hier muss aus Museumssicht allerdings berücksichtigt werden, dass eine feingranulare Individualisierung auch die Erstellung und Pflege einer erheblichen Menge von Inhalten bedingt.
Interaktive Touchscreen-Anwendungen mit Chatbot und Quiz zur Wissensvermittlung und -vertiefung
Über interaktive Touchscreen-Anwendungen, Chatbots und Quiz-Elemente werden die Besucher*innen personalisiert durch die Ausstellung begleitet. Die zentrale Verarbeitungslogik mit den erstellten Beispielinhalten wird für die Nachnutzung zur Verfügung gestellt.
Die Artefakte sind für andere Häuser relativ gut nachnutzbar, auch wenn die einzelnen Stationen sehr spezifisch gestaltet sind. Die Chatbots und Beschreibungen der Inhalte liegen in einem offenen und dokumentierten JSON-Format vor. Die entwickelte Storytelling-Engine zur maschinellen Verarbeitung der erstellten Inhalte und zur entsprechenden Orchestrierung der Museumshardware findet sich ebenso dokumentiert in Github und lässt sich gut anpassen und nachnutzen. Die Software für die Sensoren, sowie die eingesetzte Hardware und die Sensoren lassen sich ebenso für andere Zwecke verwenden.
Die Stationen selbst sind stark an das eigentliche Thema und die Szenographie gebunden und können voraussichtlich nicht in gleicher Form nachgenutzt werden. Sehr wohl jedoch sind die generellen Ideen, die Umsetzung und die Verbindung mit den Inhalten in Verbindung mit den Erfahrungen aus den Besuchertests durchaus interessant aus der Nachnutzungsperspektive.
Bereitstellung der Nachnutzung
Die Quelldateien mitsamt technischer Dokumentation stehen anderen Kultureinrichtungen zum Download und zur individuellen Anpassung auf GitHub zur Verfügung. Weitere Elemente der Nachnutzung finden Sie im Anhang dieser Publikation.
Sie sind an der Nachnutzung der digitalen Anwendung interessiert? Bitte wenden Sie sich an Michael Fuchs, info@fasnachtsmuseum.de. Weitere Elemente der Nachnutzung finden Sie im Anhang dieser Publikation.
Anhang
- Dokumentation 2017-2020 (inkl. Anleitung Photogrammetrie)
- Systemdesign und technische Dokumentation Personalisierte Stationen
- Technische Dokumentation Sensoren
- UX-Tests 2020
- AR Anwendung mit AR-Brille: Ein Erfahrungsbericht
- KI im Museum, Veröffentlichung in der Museumskunde, Band 84 sowie Gestensteuerung und taktile Interfaces für die Mensch-Maschine-Kommunikation
- Erfahrungsbericht: Kostengünstige 3D-Scanning Technologien



