Object by Object – Auf den Spuren der Zwanziger in Berlin




Überblick
Information und Dokumentation
Verwandte Ergebnisse
„Object by Object“ ist eine für iOS entwickelte App. Die App ermöglicht mithilfe von persistenter Augemented Reality, Museumsobjekte im Kontext des Stadtraums zu entdecken. Als erster Use Case wurde die Tour „Berlin der Zwanziger“ entwickelt. Die Nutzer*innen werden über den damals gebräuchlichen Pharusplan in die 1920er Berlins versetzt und suchen mittels Gamifaction-Elementen an historisch relevanten Orten virtuelle Portale. Innerhalb des jeweiligen Portals gilt es, Museumsobjekte zu finden. Diese sind gemäß ihren Funktionen sowie der damaligen Zeit entsprechend präsentiert: Plakate der zwanziger Jahre „kleben“ an einer Hauswand, Filme werden von Projektoren und Tonträgern, zum Beispiel von einem Grammophon, abgespielt und 3-D Objekte werden direkt in den Stadtraum gesetzt. Dieser Prototyp wirft Schlaglichter auf einzelne Aspekte der vielfältigen Themen der 1920er Jahre in Berlin, um Impulse für die weitere Konzeption potentieller Nachnutzer*innen zu geben.
Die Anwendung wurde als „Object by Object – White-Label-Augmented-Reality-App“ für Entdeckungstouren im öffentlichen städtischen oder ländlichen Raum weiterentwickelt.
Bibliographische Angaben
- Institution
- Stiftung Preußischer Kulturbesitz
- Teilprojekt
- Zentrale wissenschaftliche Projektsteuerung
- Autor*innen
- Silke Krohn, Andreas Richter
- Veröffentlicht
- 25.08.2023
- Lizenz der Publikation
- CC BY 4.0
- Kontakt
- Stiftung Preußischer Kulturbesitz
museum4punkt0@smb.spk-berlin.de
Entwicklung der Idee
Ausgangspunkt für die Entwicklung der Native-App Object by Object war die Suche nach einer Möglichkeit, Objekte verschiedener Museen im Kontext von Orten im Stadtraum, mit denen sie verbunden sind, spielerisch erlebbar zu machen. Als Use case wurde die Tour ‚Berlin der Zwanziger‘ entwickelt. Diese führt die Nutzer*innen in die legendären 1920er Jahre, eine Dekade, die den Mythos Berlins besonders bestimmt. Heute, nach den Zerstörungen des Zweiten Weltkriegs und der Teilung der Stadt, lassen sich nur noch wenige Spuren der 1920er Jahre im Stadtraum entdecken. Doch die vielen Berliner Museen hüten zahlreiche Objekte, die vom Glanz und Elend jener Jahre zeugen. Die App ermöglicht es, diese im Kontext der Stadt zu entdecken. In zwei Co-Creation-Workshops mit verschiedenen Mitarbeiter*innen aus Berliner Museen wurden erste inhaltliche Ideen entwickelt und eruiert, die diesen Prototypen geprägt haben. Als zu nutzende Technik wurde Augmented Reality gewählt, um die Verknüpfung von Stadtraum und Objekten anschaulich zu ermöglichen.
Aufbau und Konzeption der Tour „Berlin der Zwanziger Jahre”
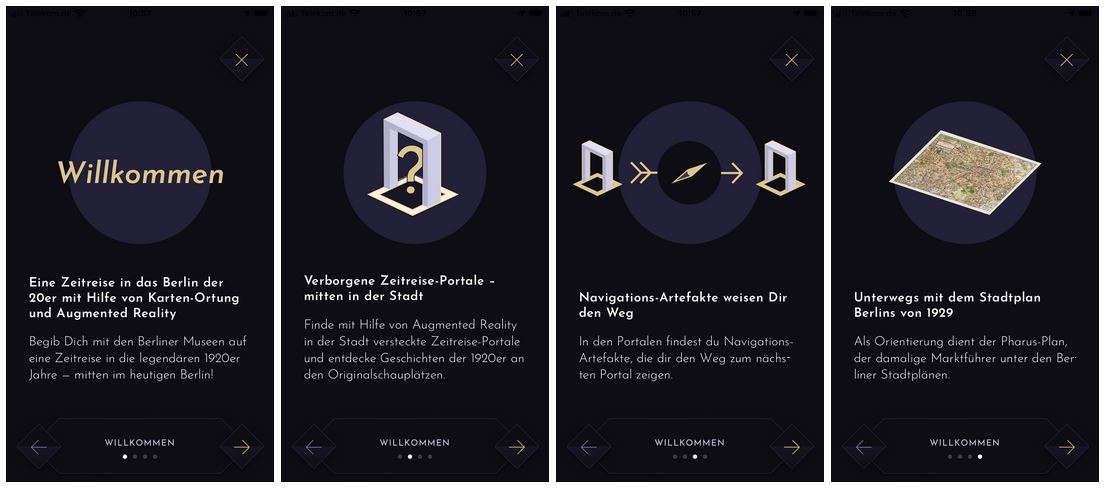
Nach einer kurzen Anmoderation, die schon vorab oder am Ausgangspunkt eingespielt werden kann und in die Tour einführt, werden die Nutzer* innen über den damals gebräuchlichen Pharusplan in die 1920er Berlins versetzt und müssen im Stadtraum virtuelle Portale finden. Diese werden mit Hilfe von Augmented Reality an historisch relevanten Orten in Berlin aufgestellt (siehe technisches Konzept).




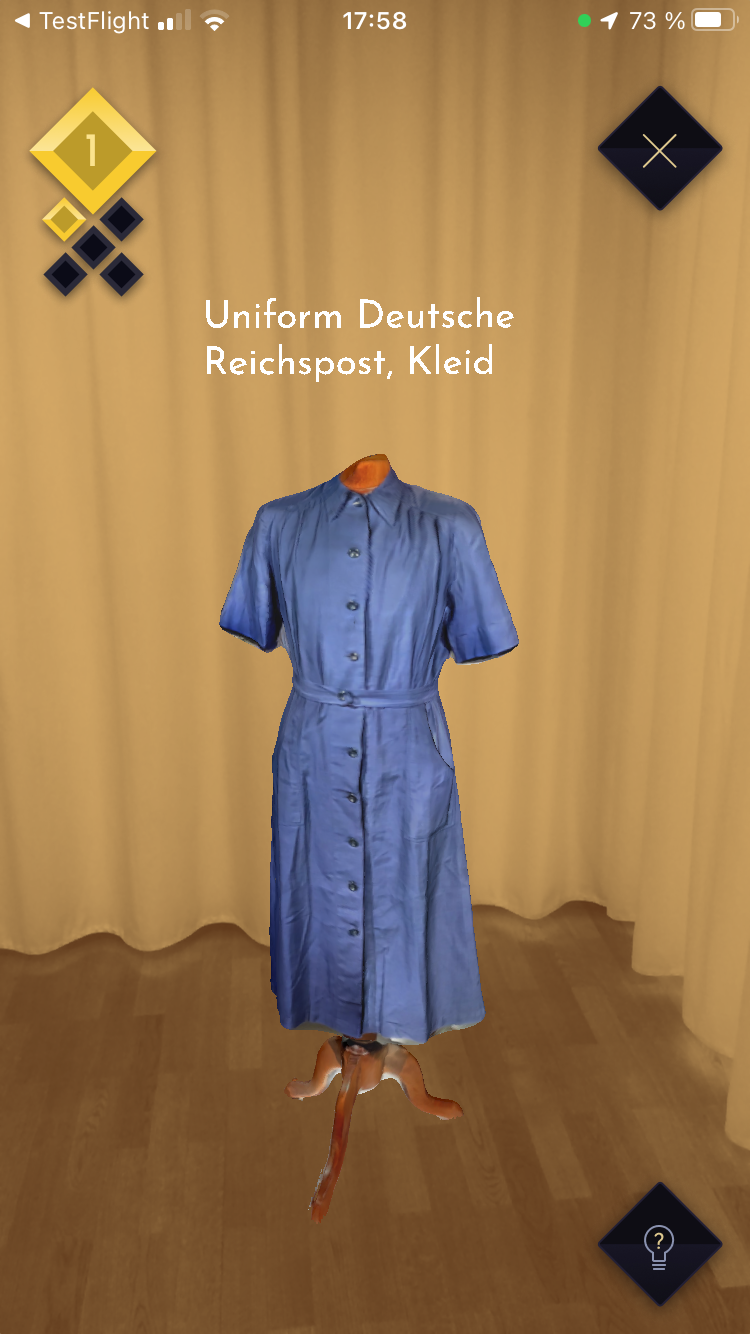
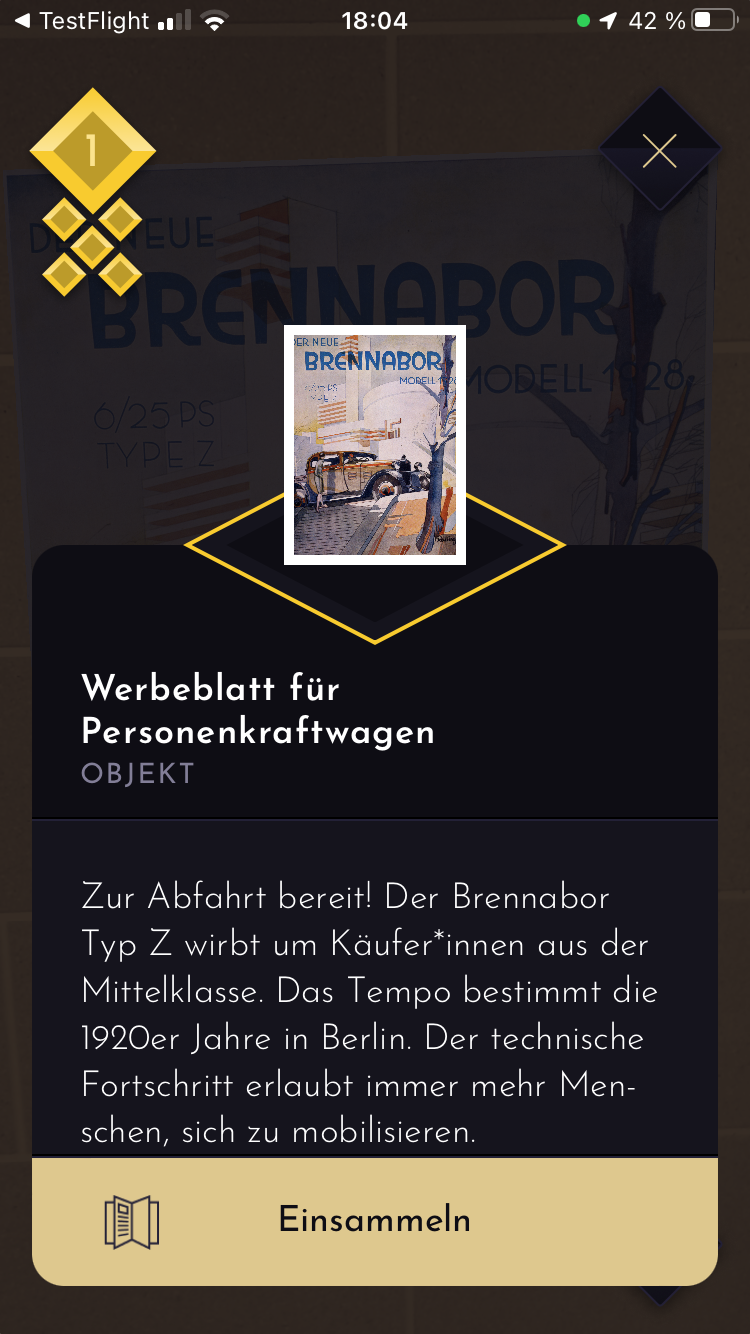
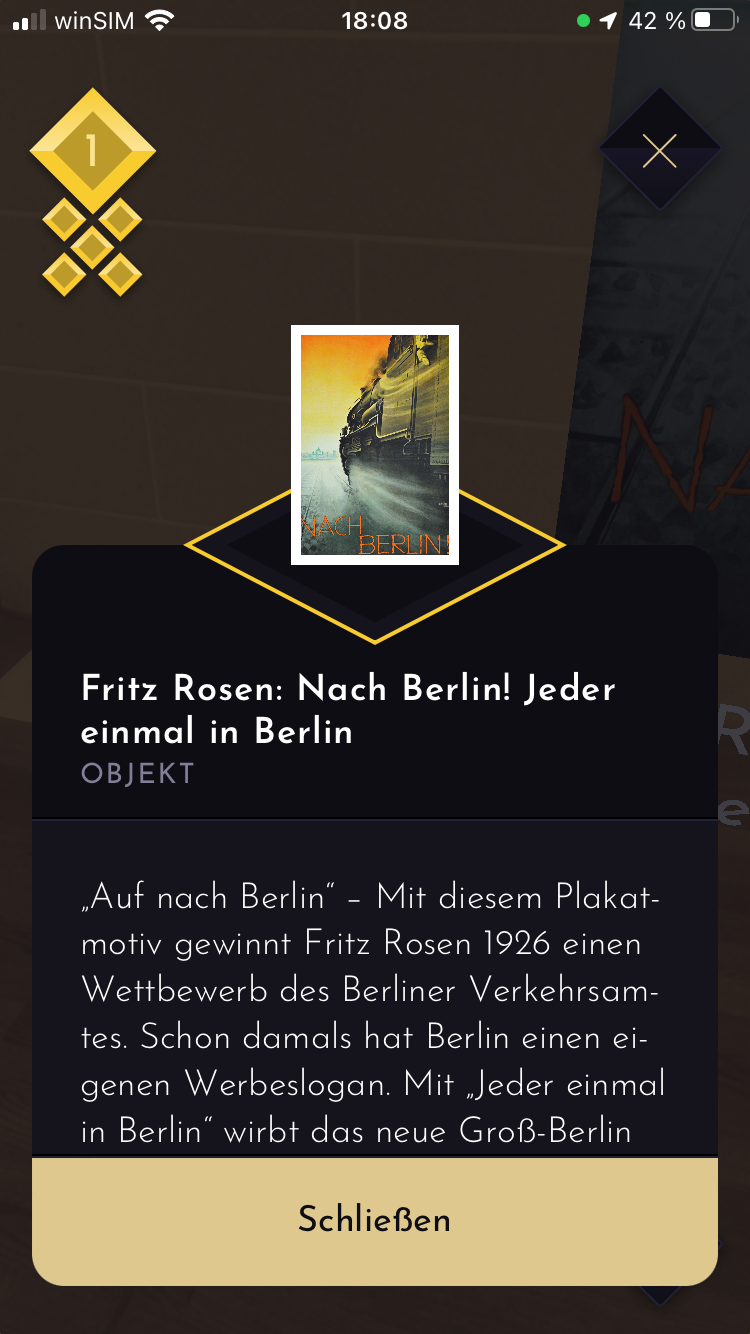
In jedem der Portale werden mit diesem Ort in Kontext stehende digitalisierte Objekte aus Museen, oder auch Archiven und Bibliotheken etc. thematisch platziert. Über die in Augmented Reality hergestellte Präsenz der Objekte im heutigen Stadtraum Berlins verbinden sich Gegenwart und Vergangenheit sowie Objekt und Stadtgeschichte. Hinter jedem Portal befinden sich digitalisierte Objekten aus unterschiedlichen Sammlungen, die jeweils Schlaglichter auf einzelne Aspekte der vielfältigen Themen der 1920er Jahre in Berlin werfen – um Impulse für die weitere Konzeption potentieller Nachnutzer*innen zu geben. Gamification-Elemente motivieren die Nutzer*innen weitere Portale zu finden. Wird ein Portal gefunden, wird die reale Umgebung auf dem Display mit einem Sepia-Filter überblendet, so dass die Nutzer*innen wissen, dass sie nun in eine andere Zeit versetzt sind. Innerhalb des Portals sind die zu findenden Objekte gemäß ihren Funktionen sowie der damaligen Zeit entsprechend präsentiert: Plakate der zwanziger Jahre „kleben“ an einer Hauswand, Filme werden von Projektoren und entsprechenden Tonträgern (zum Beispiel von einem Grammophon) abgespielt und 3-D Objekte werden direkt in den Stadtraum gesetzt. Manche Objekte müssen erst „erspielt“ werden. Beispielsweise können Postkarten als Puzzle präsentiert werden, so dass diese erst gepuzzelt werden müssen bevor sich deren Content erschließt.




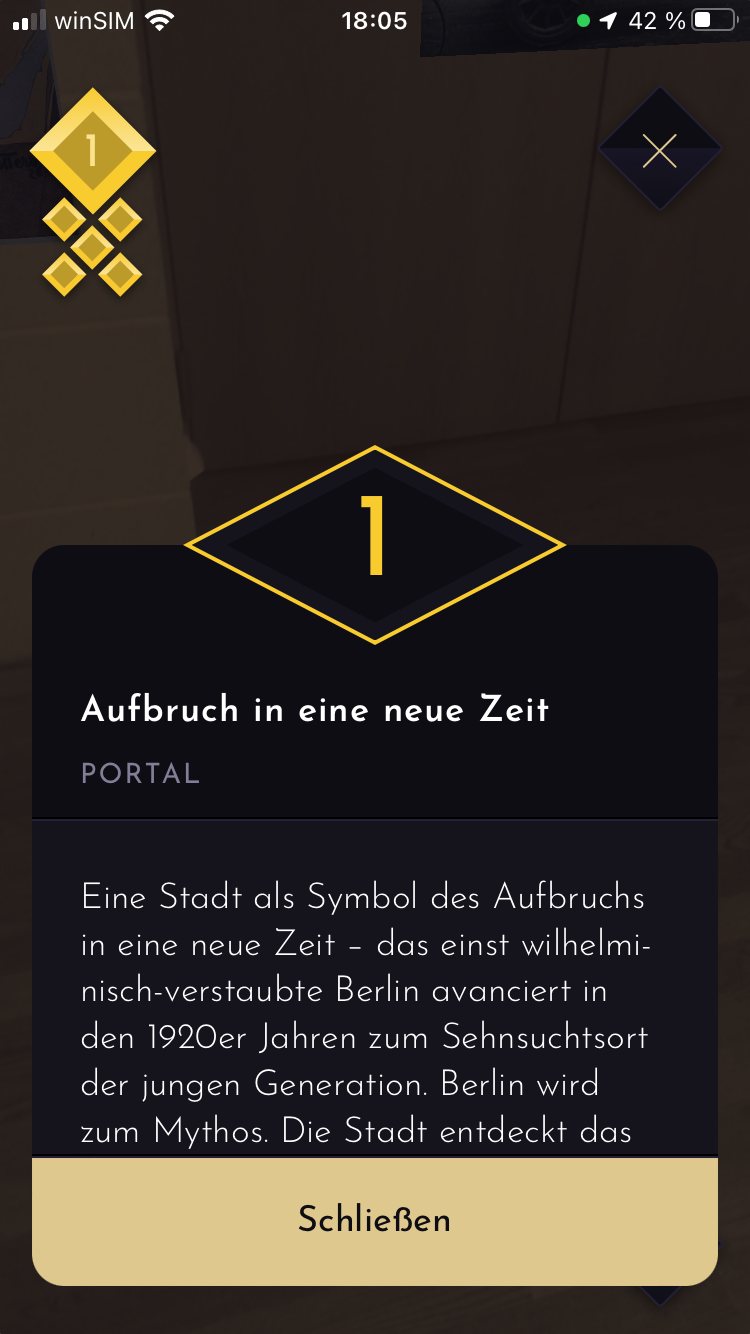
Kurz gehaltene, an die Zielgruppe angepasste, Texte führen durch die Portale und begleiten die Objekte. Die Portaltexte ermöglichen ein schnelles Hineinversetzen in das damalige Berlin. So lautet der Text zum Portal „Aufbruch in eine neue Zeit“: „Eine Stadt als Symbol des Aufbruchs in eine neue Zeit – das einst wilhelminisch-verstaubte Berlin entwickelt sich in den 1920er Jahren zum Sehnsuchtsort der jungen Generation. Berlin wird zum Mythos. Die Stadt entdeckt das Potenzial dieses Hypes und wirbt um Tourist*innen.“ Da die Objekte innerhalb der Portale nicht in einer vorbestimmten Reihenfolge gefunden werden, sind die Texte so angelegt, dass sie für sich stehen können. So gibt der Text zur typischen Arbeitsuniform der damaligen Telefonistinnen auch Auskunft über die soziale Lage junger Frauen ihrer Zeit: „Dieses Kittelkleid ist die Arbeitsuniform eines der begehrtesten Frauenberufe: dem Fräulein vom Amt! Ihre höhere Stimmlage ebnet jungen Frauen den sozialen Aufstieg. Dafür müssen Sie den Vorschriften genügen: Ehelos, eben Fräuleins, müssen sie sein, ihr Kleid muss mindestens zwanzig Zentimeter unter das Knie reichen.“




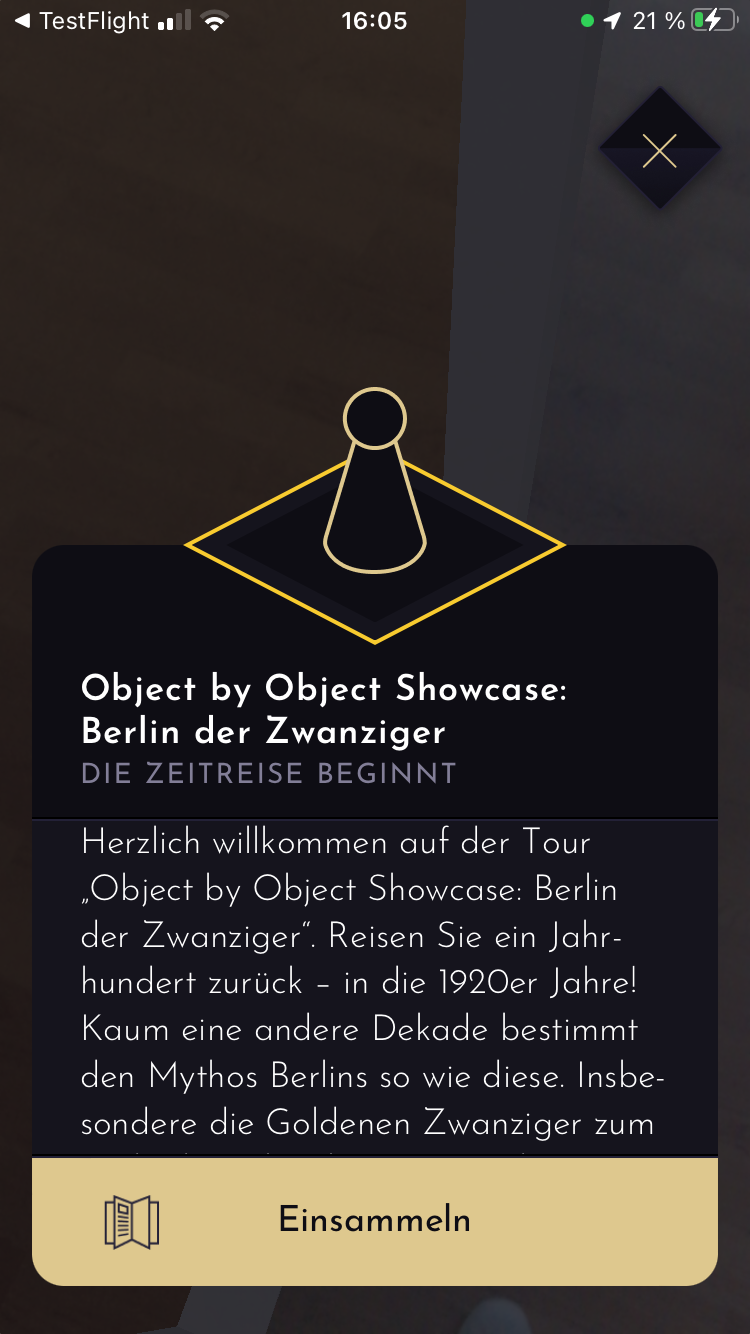
Die einzelnen Objekte pro Portal werden eingesammelt und in einem Sammelalbum abgelegt, welches jederzeit einsehbar ist und durchstöbert werden kann. Oben im Display können die Nutzer*innen sehen, wie viele Objekte sie schon eingesammelt haben. Sind alle Objekte eines Portals eingesammelt, werden die Nutzer*innen per Navigation über den Pharusplan zu einem neuen Portal geführt. Sind alle Portale gefunden, erscheint eine Abmoderation.
Technisches Konzept
Object by Object – Auf den Spuren der Zwanziger in Berlin ist der Prototyp eines standortbasierten Spiels für mobile Endgeräte von Apple, der das Digital Storytelling von Museen im realen Außenraum ermöglicht. Dabei verbindet das Spiel im Stadtraum verteilte Standorte mit virtuellen Elementen zu interaktiven Stadttouren mit Gamification-Elementen. Mit Hilfe von Lokalisierungs-Technologien wie GPS, Map-Navigation und Persistent Augmented Reality (Persistent AR) verschmelzen physische und virtuelle Oberfläche der User Experience zu einer linear geführten Tour durch den Stadtraum.
Die Architektur dieses digitalen Vermittlungstools basiert auf drei Komponenten:
- ein Content-Managementsystem (CMS),
- eine Spiel-App sowie
- eine Companion-App (Portal-Editor).
Das CMS dient der Aufnahme und Speicherung von Inhalten, die auf der Grundlage einer einheitlichen, hierarchisch organisierten Datenstruktur angelegt und verwaltet werden. Dieser Datenstruktur entsprechend werden redaktionelle Hauptinhalte von spieltechnischen Nebeninhalten unterschieden. Redaktionelle Hauptinhalte vereinen mehrere Einzelobjekte zu einem Portal sowie mehrere Portale zu einer Geschichte.
Einzelobjekte konstituieren sich aus digitalen Assets, wobei folgender Medientyp möglich ist: Foto, Video, Audio, 3D-Modell. Hinzukommen begleitende Metadaten wie Titel, Objektbeschreibung/Objektstory, Stiftende Organisation, Zum Teilen Freigegeben, Containertyp, Long Dimension und Fragmentation. Die Auswahl des Containertyps richtet sich nach dem passenden Medientyp und der Aktivität, die den Nutzer*innen damit möglich sein soll. Zum Beispiel ist der Containertyp „Paper“ vorgesehen für Bilddateien (im Format: JPEG oder PNG). Die Darstellungsgröße der Abbildung kann durch “Long Dimension“ in der Augmented-Reality-Szene angepasst werden. Zusätzlich kann die Abbildung über die Einstellung „Fragmentation“ in einzelne Teile zerlegt werden, sodass die Abbildung dem User in der Spiel-App als Puzzle präsentiert wird, das er virtuell zusammensetzen kann.
Portale konstituieren sich aus mehreren Einzelobjekten. Einzelobjekte, von denen bis zu acht in einem Portal platziert werden können, augmentieren den physischen Raum auf Basis einer ARWorldMap. Die ARWorldMap wird im Portal-Editor erstellt und enthält räumliche Abbildungsinformationen (siehe Abschnitt zum Portal-Editor), die als Datei im CMS unter dem betreffenden Portaleintrag gespeichert ist. Der wesentliche Aspekt eines Portals ist dessen geografische Verortung für die drei Optionen im Backend bereitstehen: Eingabe der Adresse, Eingabe der Koordinaten oder über die Platzierung eines Pins auf Google Maps. In jedem Fall wird Um das Auffinden eines Portals im Nahbereich zu erleichtern, können die NutzerInnen Hinweise in Textform oder als Bild abrufen. Weitere portalspezifische Inhalte betreffen den Titel, eine einführende Erzählung sowie Komponenten, die durch eine Verlinkung den Bezug zum nächsten Portal herstellen und somit eine Fortsetzung der Tour ermöglichen. Zur Unterstützung der redaktionellen Arbeit können intern Bemerkungen festgehalten werden.
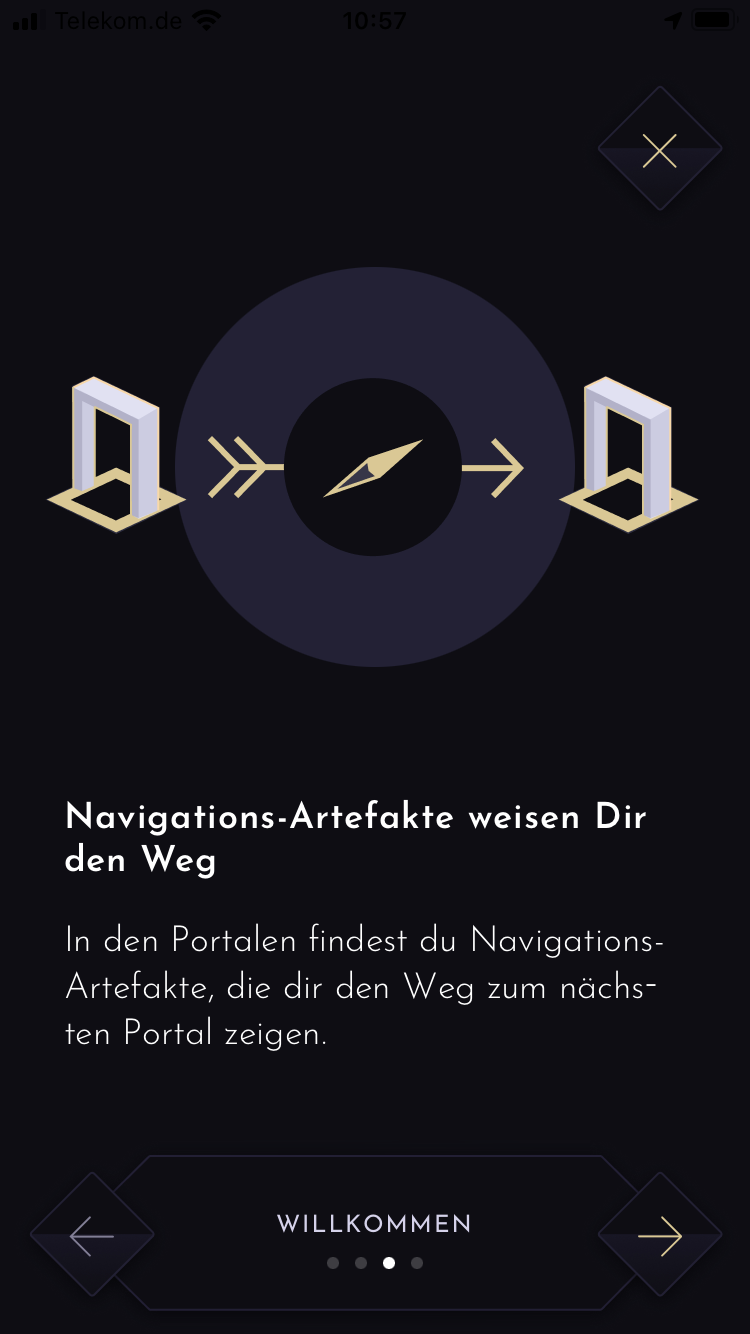
Der Hierarchie der Datenstruktur folgend fasst die Geschichte alle vorausgehenden redaktionellen Hauptinhalte zusammen und verbindet alle Portale in einer linearen Abfolge zu einer Tour. Hauptinhalte einer Geschichte umfassen Titel, An- und Abmoderation (Text), Portale sowie eine Einstiegs-Verlinkung. Im Unterschied zu den Portalen, deren Lokalisierung vordefiniert ist und in denen der Input von NutzerInnen im Rahmen von regulären AR-Sessions verarbeitet wird, kann der Einstieg in die Geschichte an jedem beliebigen Ort erfolgen. Die Hinführung zum ersten Portal der Geschichte erfolgt durch einen Hinweis, ein zweidimensionales Objekt („Hinweisobjekt“), dessen Vorder- und Rückseite betrachtet werden kann sowie durch das Sammeln eines Navigationsartefakts, das die Verlinkung zum nächsten Portal herstellt.
Im Backend können mehrere Touren angelegt werden, die in die Spiel-App geladen und zu Beginn des Spiels zur Auswahl stehen. Die Darstellung der Touren in der App kann konfiguriert werden durch ein Tour-Bild, eine Tour-Farbe, einen beschreibenden Text sowie Angaben zur Tour-Dauer. Zusätzlich wird die Distanz des Einstiegportals einer Tour zum aktuellem Standort des/der NutzerIn angezeigt. Das Backend ist ein Content Management System, wofür das Headless CMS von Contentful ausgewählt wurde. Contentful stellt auch die Schnittstellen (APIs) zur Verfügung, mit denen von den Apps auf das Backend zugegriffen wird. Eine Content Delivery API (CDA) stellt veröffentlichte Inhalte bereit. Zusätzlich zur CDA gibt es die Preview-API, mit der unveröffentlichte Inhalte so angezeigt werden können, als wären sie veröffentlicht.
Die App ist nativ mit der Programmiersprache Swift für die Plattform iOS entwickelt worden (Betriebssystem: iOS 12 oder neuer).
Das Framework „ARKit“ der Apple-Plattform wird für die Erzeugung von ARWorldMaps sowie für die Einbettung virtueller Objekte in die reale Welt verwendet. Das dafür durchgeführte Scannen der realen Welt mit dem Portal-Editor ist grundsätzlich mit jedem ARKit-fähigen iOS-Gerät möglich (iOS 12+). Das Resultat ist aber von der Qualität der Kamera und des Prozessors abhängig. Um die bestmögliche Scan-Qualität zu erreichen, wird ein LIDAR-fähiges Gerät (z.B. iPad Pro 2020) empfohlen.
Der Betrieb der Spiel-App und des Portal-Editors erfordert ein Backend. Das Backend liefert die Headless CMS Solution von Contentful. Voraussetzung hierfür ist die Einrichtung eines (kostenloses) Accounts und eines Workspaces auf der Plattform von Contentful. Der Zugriff auf das Backend erfolgt zum einen über die Content Delivery API (CDA) und zum anderen über die Content Preview-API.
Die Spiel-App
Die Nutzung der Spiel-App setzt voraus, dass diese durch die Content Delivery API mit dem Backend des Contentful CMS verbunden ist, sodass ein Download der veröffentlichten Touren mit den dazugehörigen Inhalten erfolgen kann.
Während des Spiels prüft das Gerät permanent den Standort des/der Nutzer*in und löst beim Erreichen bzw. Verlassen bestimmter Areale Aktionen (Navigation, AR-Sessions) aus. Die Struktur der Spiel-App setzt sich aus den folgenden Komponenten zusammen:
- Einführung:
Das Spiel startet mit einer Willkommens-Seite, die Information zum Thema der App liefert. Danach gelangt der/die Nutzer*in zur Tourauswahl. - Tour-Auswahl:
Alle im Backend angelegten und veröffentlichten Geschichten werden in der Spiel-App als Touren angezeigt. Die Nutzer*in kann anhand der Teaser-Texte, Tourdauer und der jeweiligen Entfernung zum ersten Portal der Tour eine informierte Entscheidung für eine Tour treffen. - Tour-Beginn:
Nach Auswahl einer Tour beginnt unmittelbar die erste AR-Session als Ad-hoc-Session. Da zu diesem Zeitpunkt der Standort der Nutzer*in völlig willkürlich und ohne Bezug zu einer vordefinierten WorlMap gewählt wurde, wird mit der Kamera der Boden vor dem/der Nutzer*in als Ebene identifiziert. Die Erkennung der ebenen Fläche löst ein Portal aus, in dem zunächst die Anmoderation erfolgt und dann das erste Navigationsartefakt eingesammelt werden kann. - Spielplan:
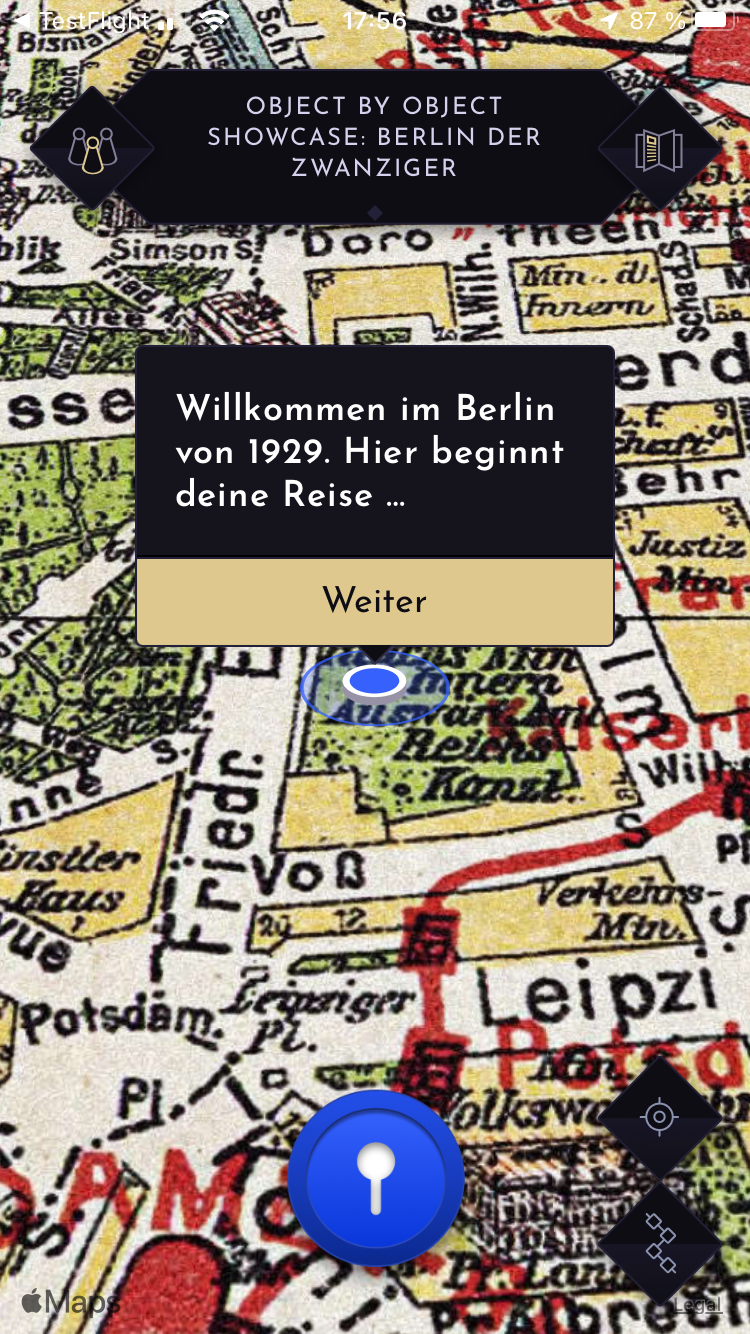
Nachdem das erste Navigationsartefakt eingesammelt wurde, gelangt die Nutzer*in zum Spielplan. Als Spielplan kann zwischen der üblichen Online-Kartendarstellung (GoogleMaps) und einem Karten-Overlay gewechselt werden. Das Overlay bietet eine virtuelle Karte, die auf dem historischen Stadtplan von 1929 (Pharus-Plan) basiert. Durch Aktivieren des Navigationsartefakts startet der Navigator, der damit die externe Verlinkung zum Folge-Portal herstellt. - Navigator:
Die Navigation unterstützt die Orientierung der Nutzer*in im realen Raum und ermöglicht so das Auffinden der für eine Tour ausgewählten Orte und Portale. Um von einem Portal zum nächsten zu kommen, stehen drei Navigations-Artefakte zur Auswahl: magischer Kompass, Pharus-Nadel und Hinweis-Artefakt. Magischer Kompass und Pharus-Nadel nutzen beide den Richtungssensor des mobilen Gerätes, wobei der magische Kompass einen Richtungspfeil sowie die Distanz zum nächsten Portal anzeigt, während die Pharus-Nadel den aktuellen Standort der Nutzer*in sowie den des nächsten Portals im Karten-Overlay aufzeigt. Die Nutzer*in kann zu einer vereinfachten Darstellung der Karte wechseln, indem er/sie das Karten-Overlay ausblendet. Zusätzliche Hilfestellung bietet die Bonus-Navigation, die es der Nutzer*in erlaubt, einen Hinweis abzurufen. Das Hinweisobjekt setzt sich aus zwei Bilddateien zusammen, die frei bewegt werden können und die inhaltlich einen Fingerzeig für die Position des nächsten Portals geben: zum Beispiel die Vorder- und Rückseite einer Ansichtskarte auf der das Gebäude zu sehen ist, vor dem das nächste Portal steht. Ein weiteres Feature der Bonus-Navigation ist die Radaransicht, die im Nahbereich des Portals automatisch aktiviert wird, um den genauen Standort des Portals zu finden. - AR-Session:
Wurde der Ort des nächsten Portals gefunden (GPS-Genauigkeit) öffnet sich die reguläre AR-Session mit der im Backend gespeicherten WorldMap. Die Nutzer*in hat nun die Aufgabe, den Einstiegspunkt der WorldMap zu finden. Hierzu gibt es zunächst einen textlichen, bei Bedarf auch einen bildlichen Hinweis. Sobald der Einstiegspunkt der WorldMap mit der Kamera gefunden wurde, wird Szene durch ein virtuelles Portal augmentiert. Wird das Portal durchschritten, erscheint die Einführung mit einer portalspezifischen Story. Anschließend, während die in der AR-Session verankerten Objekte entdeckt werden, können diese interaktiv mit Zusatzinformationen betrachtet und ggf. aktiviert werden. Die AR-Session kann erst wieder verlassen werden, wenn alle Einzelobjekte aufgefunden wurden und durch die Aktivierung des Navigations-Artefakts eine Verlinkung mit dem nächsten Portal erfolgt. Die Kontrolle über den eigenen Erfolg bietet eine grafische Übersicht mit Slots in der Anzahl der in der Szene platzierten Objekte, die mit jedem entdeckten Einzelobjekt nach und nach mit einem rautenförmigen Icon befüllt werden. Gleichzeitig werden dadurch die aufgefundenen Inhalte registriert und im Sammelalbum freigeschaltet. - Sammelalbum:
Die im Spielverlauf aufgefundenen Inhalte sind im Sammelalbum jederzeit wieder abrufbar. Das Sammelalbum besteht aus einer ersten und letzten Seite für die An- und Abmoderation der Geschichte sowie je einer Seite für jedes besuchte Portal, auf der die portalspezifischen Inhalte (Portalseite, die Inhalte zu den im Portal gesammelten Objekten und der jeweils stiftenden Institution) zusammengefasst sind.
Der Portal-Editor
Der Portal-Editor ist eine Companion-App mit Hilfe derer spieltechnische Zusatzinhalte erstellt werden können. Zu diesen Zusatzinhalten zählen WorldMaps, das sind digitale Repräsentationen eines physisch gegebenen Standorts, in welche virtuelle Objekte verankert sind. Eine WorldMap entsteht in dem der/die BeNutzer*in das mobile Endgerät bewegt und dabei mit der Kamera die reale Umgebung eines ausgewählten Standorts scannt. Während dieser Session sammelt das ARKit Daten, kombiniert Bewegungssensordaten mit der Analyse von Kamerabildern durch Computer Vision, um die Position und Orientierung des Geräts im realen Raum zu verfolgen. Um beste Ergebnisse zu erzielen, erfordert das Scannen des physischen Raums konsistente Sensordaten und Kamerabilder mit visueller Komplexität oder erkennbaren Merkmalen. Es dauert einige Zeit, bis das ARKit genügend Daten für eine ausreichend gut funktionierende WorldMap gesammelt hat. Die Scan-Qualität ist von der Qualität der Kamera und des Prozessors abhängig. Empfohlen wird daher ein LIDAR-fähiges Gerät (z.B. iPad Pro 2020). Am unteren Bildschirmrand werden Performance-Statistiken zur aktuellen Session dargestellt. Ist die Performance einer Session nicht optimal, d.h. die Bildschirmrate fällt unter 30 FPS, sollten Maßnahmen zur Verbesserung der Performance ergriffen werden (siehe Hinweise in der technischen Dokumentation). Insbesondere kann es sinnvoll sein, die Robustheit des Einstiegsareals einer WorldMap durch wiederholte Scan-Sessions zu verbessern.
Zu den Datenpunkten einer WorldMap gehören alle erkannten horizontalen und vertikalen Flächen, sowie Punkte auf Oberflächen im Raum (inkl. deren Farbe) und alle virtuellen Einzelobjekte, die in der WorldMap verankert sind (=ARAnchor-Objekte). Über eine Schnittstelle (Content Preview API) ruft der Portal-Editor alle im CMS zu einem Portal verknüpften digitalen Objekte ab, die nach dem Scannen des Standorts in der neu enstandenen WordMap verankert werden können.
Nachdem alle virtuellen Objekte (Medien) eines Portals in die WorldMap eingefügt und im Raum positioniert sind, kann die WorldMap lokal gespeichert und zu einem späteren Zeitpunkt wieder aufgerufen werden. Die nachfolgende Speicherung der gescannten Topologie des Ortes sowie der darin befindlichen virtuellen Objekte inklusive ihrer Positionierung im CMS ermöglicht es, diese WorldMap unverändert immer wieder neu und mit unterschiedlichen Geräten aufzurufen. Dadurch wird für alle Nutzer*innen gleichermaßen eine AR-Experience möglich, die Apple als Persistent AR bezeichnet. Persistent AR ist die technologische Grundlage für das Funktionieren der Spiel-App.
Die Portal-Editor wird mittels einer Schnittstelle, der Content Preview API (CPA), mit dem Backend des CMS gekoppelt, wodurch Inhalte übersichtlich angezeigt werden. Im Portal Editor findet man so eine Übersicht über die bereits erstellten Touren. Dazu gibt es eine Karten- sowie eine Listenübersicht, in der alle erstellten Portale und Geschichten (Touren) aufgelistet sind.
Nachnutzung
Folgende Bestandteile des Vermittlungstools „Object by Object.– Auf den Spuren der Zwanziger in Berlin“ stehen unter der MIT-Lizenz auf GitHub zum Download bereit: Spiel-App, Portal-Editor-App und Ressourcen für das Contentful CMS.