Spielerische Wissensvermittlung und Navigation – Die interaktive App „Frag Walfred!“

Überblick
Wie gelingt es, in besuchsstarken Museen Navigation und Wissensvermittlung optimal miteinander zu verbinden? Darauf wollten wir im Teilprojekt „(Digital) MEER erleben“ Antworten und eine digitale Lösung finden.
Für unseren meistbesuchten Standort, das OZEANEUM, entwickelten wir eine interaktive App, die dialogbasiert und mit Gamification-Elementen an definierten Spots Informationen vermittelt und die Orientierung erleichtert. Begleitet und angeleitet werden Nutzer*innen der nativen App vom digitalen Avatar Walfred.
Bibliographische Angaben
- Institution
- Stiftung Deutsches Meeresmuseum
- Teilprojekt
- (Digital) MEER erleben
- Autor*innen
- Anke Neumeister, Karsten Goletz
- Veröffentlicht
- 06.07.2023
- Lizenz der Publikation
- CC BY-SA 4.0
- Kontakt
- Anke Neumeister
Deutsches Meeresmuseum
online@meeresmuseum.de
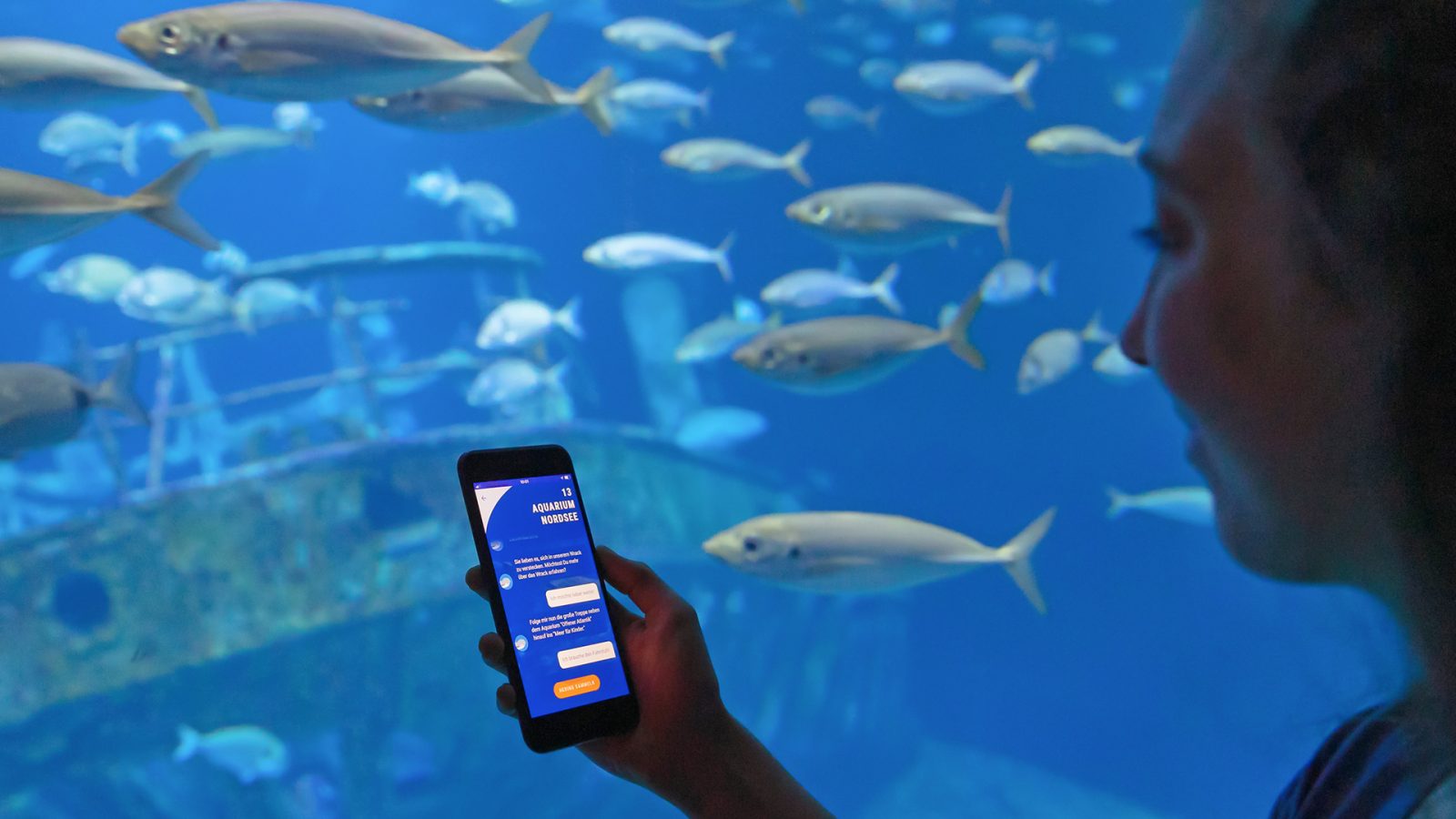
Auf der Suche nach virtuellen Heringen mit einem Schweinswal als digitalem Begleiter?
Unser Weg zu Walfred
Einen Wal kann man per Schiff und auf Tauchgängen erreichen. So hieß es vor dem Abtauchen ins Meer der digitalen Möglichkeiten zunächst, die Ausrüstung bereitzustellen, zu prüfen und unser Schiff flott zu machen. Jede erfolgreiche Forschungsreise beginnt mit eingestandenem Nichtwissen und nicht anders fängt unser Weg zu Schweinswal Walfred als digitalem Begleiter für unsere Gäste an.
Unser Heimathafen, die Stiftung Deutsches Meeresmuseum, verbindet vielfältige museale Ausstellungen mit Aquarien und ihren faszinierenden Bewohnern. Unsere bekanntesten Standorte sind das MEERESMUSEUM im ehemaligen Katharinenkloster und das OZEANEUM auf der Stralsunder Hafeninsel. Zwei weitere kleine, aber feine Häuser ergänzen die Gesamtheit von Angeboten, die dem Meer und seinen vielfältigen Beziehungen zur menschlichen Gesellschaft gewidmet sind. Das NATUREUM im Leuchtturm am Darßer Ort und das NAUTINEUM auf der Insel Dänholm. Letzteres beschäftigt sich vor allem mit der Geschichte von Fischerei und Meeresforschung, während im NATUREUM die lokale Meeresfauna und -flora erlebbar wird.
Aus der großartigen Gelegenheit, durch eine Förderung der Staatsministerin für Kultur und Medien neue digitale Angebote zu schaffen, ergaben sich natürlich viele Fragen und Entscheidungspfade. Die Voraussetzungen unserer vier Standorte sind höchst unterschiedlich. Fragten wir danach, an welchem Standort eine digitale Ertüchtigung nachhaltige Ergebnisse zeigen würde, mussten wir das MEERESMUSEUM zunächst ausnehmen, da hier eine umfassende Sanierung und Neugestaltung im Gange war und ist.
Aber warum nicht digitale Angebote gerade dort schaffen, wo wir heute noch, auch abhängig von der Erreichbarkeit, geringere Besuchszahlen verzeichnen, also im NATUREUM und NAUTINEUM?
Entscheidungen treffen
Da eine Expedition nur mit einer starken, multidisziplinären Crew erfolgreich sein kann, stellten wir eine solche direkt für die grundsätzliche Entscheidungsfindung zusammen. Bei internen Brainstorming-Aktivitäten mit Leitung und Mitarbeitenden des Besucherservices, der Museumspädagogik und des Ausstellungsteams entstand die Idee, sich auf den multimedial fortschrittlichsten Standort zu fokussieren. Das OZEANEUM brachte, im Gegensatz zu den Standorten NATUREUM und NAUTINEUM, mit der bereits vorhandenen WLAN-Abdeckung zudem eine gute Grundlage für den digitalen Ausbau. Das schon damals formulierte Ziel war und ist es aber bis heute, eine skalierbare Anwendung zu schaffen, die alle unsere Standorte in Zukunft für Besucher*innen über einen digitalen Kontakt erschließbar macht.
Gerüstet sein
Hatten wir diese Entscheidung getroffen, ging es nunmehr um die Ausrüstung unserer inzwischen zielbestimmten Mission. Wir nahmen uns die Zeit dafür, zu sehen, zu reden, unterschiedliche Erfahrungshorizonte aufeinanderprallen zu lassen. Vor allem auch die Rolle des Museumsgastes mit all seinen Bedürfnissen einzunehmen, war für uns von großer Bedeutung und ergab wichtige Erkenntnisse. Für das OZEANEUM ermittelten wir daraus einen Bedarf an Orientierung in einem architektonisch ursprünglich ohne festen Rundgang geplanten Haus mit rund 8.700 Quadratmetern Ausstellungsfläche. Weiterhin zeigten uns die Gespräche und Begehungen die Notwendigkeit, unsere Inhalte auf spielerische Weise interaktiv zu vermitteln. Auf die Ausgabe jeglicher Hardware an die Gäste sollte dabei unbedingt verzichtet werden, denn das wäre an einem besuchsstarken Haus weder nachhaltig noch ohne große Personalaufwände zu bewerkstelligen.
Konnten wir damit nun unser Schiff ausrüsten? Und auf Whalewatching-Expedition gehen? Das konnten wir. Die Herausforderung vor der wir nun standen, war die des Vergaberechts. Eine lösbare, um das gleich vorwegzunehmen, ohne die Spannung zu verringern.
Untiefen – Das Vergaberecht
Mit einer klaren Vorstellung vom Ziel in Gestalt eines durchdachten Leistungsverzeichnisses steuerten wir uns sicher durch verfahrensrechtliche Untiefen. Es ging uns darum, mit vielversprechenden Anbietern persönlich in Kontakt zu kommen und im Dialog gemeinsam ursprüngliche Angebote zu optimieren. Das Vergaberecht, so unsere Erfahrung, ist weit besser als sein Ruf und bietet bei genauem Hinschauen für viele Situationen eine passgenaue Lösung. Für uns lag diese im Verhandlungsverfahren, das letztlich die Wiener Firma Fluxguide Ausstellungssysteme GmbH für sich entschied. Wohl auch, weil für Fluxguide schon im ersten Gespräch klar war, dass für ein spielerisch erlebbares interaktives Navigations- und Informationssystem ein digitaler Begleiter gebraucht wird – und dass dies nur Walfred sein konnte.
In der Kürze liegt die Würze
Beim Storytelling, auch beim Erzählen maritimer Abenteuer, ist es wichtig, nicht den Fokus zu verlieren und immer an die Zielgruppe zu denken. Ein Museum, das sich mit Themen rund um das Meer beschäftigt, hat natürlich viel zu berichten. Aber was ist uns besonders wichtig? Worüber wird in den Aquarien und Ausstellungen bereits informiert und was fehlt bisher noch?
Mit der Entscheidung für eine dialogbasierte digitale Vermittlung mussten wir, um die Texte nicht zu überladen, lernen, auf manche spannenden Informationen zum Leben von Meerestieren, zu verantwortungsvoller Aquaristik und zu wissenschaftlicher Forschung und Sammlung, die uns am Herzen liegen, zu verzichten.
Die Frage „Wo bekomme ich bestimmte Inhalte her?“ war dabei nicht immer ganz so leicht zu beantworten. Deshalb ist unsere Empfehlung, museumsintern alle ausstellungsbezogenen Textarbeiten zentral zur Nachnutzung vorzuhalten. Das kann den Verlust von Informationen, z. B. durch den Weggang der Ersteller*innen, verhindern. Ein professionelles Informationsmanagement und effektive digitale Datenbanksysteme helfen dabei, erarbeitete Inhalte für neue Entwicklungen nutzbar zu machen.
Die textliche Grundlage für unsere Dialogerstellung bildeten Inhalte aus Führungsmaterialien der Museumspädagogik und bereits vorhandenen Onlineangeboten.
Erste Rückmeldungen aus der Testingphase vor App-Veröffentlichung zeigten uns, dass insbesondere für die jüngere Zielgruppe die bereits erstellten Dialoge teils zu lang waren. Wir reagierten auf diese Feststellung mit einem Zwei-Ebenen-Modell. Gäste können dadurch nun auswählen, ob sie zu einem Thema mehr erfahren möchten. Zudem arbeiten wir fortwährend daran, die Dialogtexte kürzer und würziger zu gestalten.
Und weil Shakespeares Hamlet bereits wusste „In der Kürze liegt die Würze“ folgen die wichtigsten Erkenntnisse ab hier als „snackable content“ und sind außerdem im Anhang als PDF in kompakter Form downloadbar.
Inhaltliches und Technisches
Die stetige Verbesserung von Details wurde im Verlauf der App-Entwicklung durch agile Methoden, etwa einen frühzeitig klickbaren Prototyp, entwicklungsbegleitende Tests, Sammlung von Optimierungsmöglichkeiten und regelmäßige Abstimmungsgespräche im Abstand von höchstens zwei Wochen vorangebracht.
Einen Funker wählen
Nicht zu unterschätzen ist die Bedeutung des Informationssenders in dialogbasierten Systemen. Schließlich lassen wir uns nicht mit jeder Person, ob digital oder natürlich, gern auf ein Gespräch ein. Unsere Vorstellung von einem Avatar, der Gäste durch den Rundgang begleitet, war anspruchsvoll. Er sollte verschiedene Altersgruppen ansprechen, keine belehrende Attitüde haben und das Profil unseres Hauses wiederspiegeln. Ein Glücksfall, dass alle diese Eigenschaften bereits in „Walfred“, dem langjährigen Maskottchen des OZEANEUMs, vereint waren.

Nicht immer wird sich die Wahl eines oder auch mehrerer Avatare so einfach ergeben. Es lohnt sich auf alle Fälle, diese Entscheidung ebenso wichtig zu nehmen wie andere Schritte im Entwicklungsprozess. Rückmeldungen unserer Gäste zeigen, dass der Avatar durchweg positiv als kompetenter und amüsanter Begleiter durch den Rundgang aufgenommen wird.
Wer sich an dieser Stelle für avatarbasierte Vermittlung stärker interessiert und darüber noch mehr erfahren möchte, findet unter folgendem Link Informationen und einen Videobeitrag von unserem im Rahmen des Projekts entstandenen Veranstaltungsformat „Frag den Avatar!“:
Indoornavigation, Gamification und Reward System: Den Spaß nicht vergessen
Aus der intensiven Beschäftigung mit dem Thema Indoornavigation, den architektonischen Besonderheiten des OZEANEUMs und dem Wunsch nach einer intelligenten, digitalen Wegeleitung ergab sich, dass es in unserem Fall nicht darauf ankam, eine exakte Positionsermittlung der Museumsgäste bis „auf die Vitrine genau“ zu erreichen, um Inhalte passgenau zu vermitteln. Zumal hierzu bei einer Fläche von rund 8.700 Quadratmetern um die 500 Beacons für eine entsprechende Triangulation nötig gewesen wären. Allein hinsichtlich des Materialverbrauchs war dies mit dem des Nachhaltigkeitsgedanken unseres Hauses nicht vereinbar. Darüber hinaus wäre auch die Wartung dieser Zahl von Beacons für das vorhandene technische Personal nicht zu leisten.

So bietet die App nun eine Orientierung auf inhaltlicher und visueller Ebene. Das spielerische Erschließen des Rundgangs steht dabei im Vordergrund. Avatar Walfred motiviert dazu, sich auf die Suche nach seiner Leibspeise, den Heringen, zu begeben. Sie sind als Aufkleber auf den Beacons zu sehen. Im Bereich dieser digitalen Spots werden dabei inhaltlich dem jeweiligen Standort zugehörige Themenkomplexe von Walfred beleuchtet. In der App erhalten User*innen immer wieder hilfreiche Hinweise zur Orientierung, zum Beispiel wo sich der nächste Fahrstuhl befindet oder nach welchem Objekt man Ausschau halten sollte. Eine weitere spielerische, interaktive Komponente sind Quiz- und Schätzfragen, mit denen die Dialoge im Chatformat angereichert werden. Als Belohnung für einen abgeschlossenen Themenkomplex können die User*innen jeweils einen von 17 Heringen einsammeln. Das System ist erweiterbar, so dass weitere Spots hinzugefügt werden können.
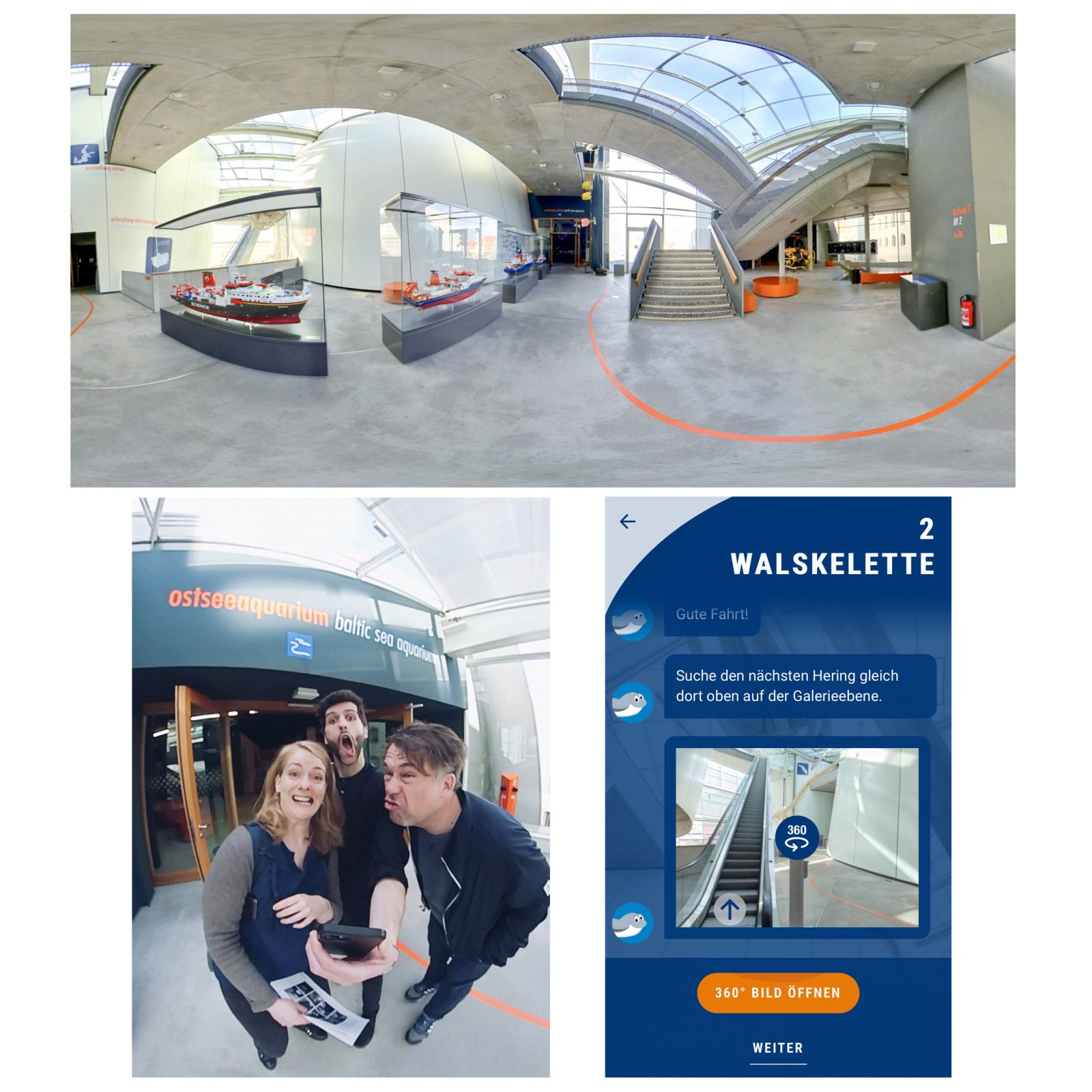
Auf der visuellen Ebene helfen bei der Orientierung neben der Suche nach den Beacons Lagepläne von allen Ebenen und 360-Grad-Ansichten mit Richtungshinweisen. Geeignetes, solides Kameraequipment zur Erstellung solcher Aufnahmen ist vergleichsweise günstig erhältlich. Die von uns genutzte Kamera kostet beispielsweise aktuell um die 350 Euro.

UX- und UI-Design: Die Optik muss stimmen
Bei der visuellen Gestaltung der App war uns die Orientierung am bestehenden Corporate Design ein besonderes Anliegen. Zudem sollte die Anwendung mit allen enthaltenen multimedialen Inhalten optisch unseren ästhetischen Ansprüchen bis ins kleinste Detail entsprechen, um letztlich (potenzielle) Nutzer*innen zu überzeugen. Unser wichtigster Steuermann war dabei – und dieses Glück hat leider nicht jedes Museum – unser hauseigener Grafiker. Von Vorteil war, dass wir auf bestehenden Grafiken von Walfred aufbauen konnten, denn die Entwicklung eines völlig neuen Charakters wäre zeitlich zu knapp geworden.
Partizipativ einen App-Namen finden
Hilfreich zur Namensfindung für digitale Anwendungen kann es sein, die eigene Social-Media-Community einzubeziehen. Unser heimlicher Favorit „Frag Walfred“ wurde damit auch noch einmal offiziell von den Menschen abgesegnet, die das Werk am Ende der Reise nutzen werden. Zudem unterstützt ein partizipativer Ansatz bei der Überprüfung des eigenen Kurses im laufenden Entwicklungsprozess – und das nicht nur bei der Namensfindung.
CMS: Flexibel Inhalte gestalten und weiterentwickeln können
Der Aus- und Anlaufhafen für die eigenständige flexible Anpassung der Inhalte ist ein übersichtliches und einfach zu bedienendes, schlüssiges Redaktionssystem. Die wichtigsten Funktionen des webbasierten CMS der „Frag Walfred!“-App sind:
- FAQs: Ein Bereich, der Usern hilft, wenn es z. B. Fragen zur App-Nutzung gibt oder zu tierischen Beobachtungen.
- Veranstaltungen anlegen: In einer tagesaktuellen Übersicht finden damit Nutzer*innen alle Veranstaltungen, Führungen, Fütterungszeiten sowie Aktionen und können sich per Push-Alarm rechtzeitig benachrichtigen lassen.
- Statistikfunktion und Feedback-Möglichkeit: Damit sind Echtzeit-Analysen des Nutzungsverhaltens möglich. In verschiedenen definierten Zeiträumen kann grafisch eingesehen werden, wie oft Nutzer*innen die App verwenden. Durch ein „Ranking“ der Stationen respektive „Points of Interest“ kann analysiert werden, welche Inhalte von den Usern genutzt werden. Die Auswertungen sind aggregiert, anonymisiert und mit rechtlichen Rahmenbedingungen im Einklang. Außerdem können User über ein Eingabefeld anonym schriftliche Rückmeldungen zur App senden.
- App-Simulator: Falls es dem Museum, z. B. aus Kostengründen, nicht möglich ist, Mitarbeiter*innen mobile Endgeräte zur Verfügung zu stellen, hilft diese Funktion, um im Browser einzuschätzen, wie Änderungen im CMS in der App für Nutzer*innen ausgespielt werden.
- Vertiefungsebenen: Haben Gäste wenig Zeit, Geduld oder bei bestimmten Themen weniger Interesse, können sie durch diese technische Möglichkeit Inhalte überspringen.
Rettungsanker Backup und Wiederherstellung
Unbedingt zu bedenken ist bei Software-Entwicklungen selbstverständlich ein automatisches Backup-System auf zwei (physisch) getrennten Rechenzentren. Ein inkrementelles Backup (ja, richtig gelesen – mit solch merkwürdigen Fachbegriffen muss man sich befassen, wenn man digitale Transformation mitgestalten möchte), die Sicherung der App-Inhaltsdaten sowie des Software-Codes in entsprechenden Backup-Intervallen sollte gegeben sein, ebenso wie eine semiautomatisierte Wiederherstellung der Daten.
(Wie lange) Lebt der Beacon noch?
Mit einem CMS für die Verwaltung der Beacons ist es möglich, die Energiestände der Beacons im Blick zu behalten. Die Batterien sollen laut Herstellerangabe acht Jahre halten. Realistisch ist eine Lebensdauer um die drei bis vier Jahre.
Learnings und Tipps
Teamwork – Gemeinsam sind wir MEER
Sehr hilfreich im Projektverlauf war es, dass sich museumsintern eine Arbeitsgruppe zur inhaltlichen Gestaltung aus dem Projektteam und Mitarbeiter*innen des Bereichs Museumspädagogik bildete. Gerade durch das Engagement der Kolleg*innen ist es gelungen, die Punkte festzulegen, an denen dialogbasiert Inhalte zur Vertiefung angeboten werden. Die fruchtbare Zusammenarbeit mit dem Team der Museumspädagogik eröffnete eine gute Perspektive auf die nachhaltige Einbindung der App in die digitalen Vermittlungsaktivitäten im OZEANEUM.
Native App vs. Web-App
Eigentlich ein alter Kapitänshut, dachten wir, jedoch hat die Frage, ob es eine native oder Web-App sein soll, immer wieder für Diskussionen gesorgt. Tipp: Eine externe Technologieeinschätzung kann bei internen Diskursen sehr hilfreich sein. So eine Hilfestellung ist exemplarisch hier bereitgestellt:
Schulungen für die Mitarbeiter*innen
Eine Schulung der Mitarbeiter*innen, die zukünftig für die digitale Anwendung und damit für das Content-Management-System verantwortlich sind, ist dringend zu empfehlen und bei Angebotsaufforderung mitzudenken. Ziel solch einer Schulung ist es, Museumsmitarbeiter*innen die notwendigen Kenntnisse und Fertigkeiten für Anpassungen der App, etwa durch den Austausch von Bildern und Texten, zu vermitteln.
Schulungen für alle Personen, die in stetigem Direktkontakt mit den Besucher*innen stehen, ist ebenfalls dringend zu empfehlen. Sie sind Botschafter*innen für die digitale Anwendung und sollten deshalb auch davon überzeugt sein, dass diese einen MEERWert bietet. Sie sind zudem immer wieder mit Fragen zur digitalen Anwendung konfrontiert und müssen diese adäquat beantworten können.
Testings
Vor dem Live Release der „Frag Walfred!“-App hat uns eine zweiwöchige Testingphase ungemein geholfen, die Anwendung zu optimieren. Eine Testgruppe aus rund 30 Personen, die das OZEANEUM bzw. den Rundgang wenig oder gar nicht kannten, gab über ein Online-Feedback-Formular wichtige Hinweise.
Beispiel-Feedbacks von Tester*innen:
Zitat 1: „Es werden nicht alle Bilder angezeigt. Das Video konnte ich nicht anschauen. Bei Erinnerung an Events schließt Button „Aktionen“ direkt oben an.“
Zitat 2: „Kann Hinweis gegeben werden, wie man das 360 Grad Bild mit der Umgebung „zusammenführt“ (Symbol mit den 4 Pfeilen oben rechts).“
Zitat 3: „Teilweise erscheinen zu schnell zu viele Chatnachrichten, sodass man weit hochscrollen muss, um diese von Anfang an zu lesen. (…) Auf der Suche nach Beacons sind auch große Kinder wieder klein geworden und über die Heringe wurde sich sehr gefreut :)… Die verschiedenen Themen geben einen guten Überblick über die Schwerpunkte der Ausstellung und auch „lesefaule“ Menschen sind motivierter, etwas zu erfahren.“
Kommunikation und Marketing
Unsere Kommunikations- und Marketingstrategie für „Frag Walfred!“ haben wir mit einem Beitrag im museum4punkt0-Workbook verewigt, nachzulesen auf Seite 128 und 129:

Nachnutzung
Der Code steht für die Öffentlichkeit zum Download und zur individuellen Anpassung auf GitHub im Gemeinschaftskonto von museum4punkt0 bereit.
Der Projektverlauf mit allen Meilensteinen wird kompakt und visuell aufbereitet als PDF zur Verfügung gestellt.
Letzter Logbucheintrag
Soweit die Kurzfassung unseres Teilprojektlogbuches über die Reise zur eigenen App. Was hier teilweise so glatt daherkommt wie die See bei Flaute, war ein Prozess, der alle Beteiligten forderte. Mitunter brauchte es viel Kraft, um Kurs zu halten. Um Diskussionen, verworfene Ideen und schwierige Überzeugungsgespräche darzustellen, ist hier nicht der Ort. Doch im persönlichen Austausch, den wir mit diesem Beitrag anregen wollen, werden wir darüber kein Seemann*innengarn spinnen. Versprochen!
Und damit Ahoi und allzeit gute Fahrt auf dem Meer der digitalen Möglichkeiten.
Anhang: Nachnutzbare Elemente
- Die interaktive App „Frag Walfred!“, Projekt in Kürze (PDF, CC BY-SA 4.0)
- Erste App-Skizze und Funktionsbeschreibungen (PDF, CC BY-SA 4.0)
- Erster Designentwurf (PDF, CC BY-NC-SA 4.0)
- Technologiebewertung für den Einsatz von App-Technologien (PDF, CC BY-SA 4.0)
- Hybrid-Veranstaltung „Frag den Avatar!“: Frag den Avatar! – museum4punkt0



